Figma aplikacja do projektowania interfejsów
Zastanawiasz się, jak w prosty sposób zaprojektować stronę internetową i jak wybrać odpowiednie narzędzie do stworzenia projektu? Dzięki narzędziu jak Figma możesz zaprojektować stronę internetową bez zaawansowanej wiedzy lub stworzyć prototyp strony i wymieniać uwagi z zespołem projektowym.
Posiadanie własnej strony internetowej to dzisiaj często konieczność. Jeżeli chcemy zaistnieć w internecie, prowadzisz firmę lub inny rodzaj działalności, potrzebujesz stronę internetową. Owszem, możesz założyć i prowadzić fanpage na Facebooku lub profil na Instagramie. To równie ciekawa forma promocji i kontaktu z odbiorcami, ale nigdy taka forma nie zastąpi strony internetowej, która należeć do Ciebie.
Za sukcesem strony internetowej lub sklepu stoi dobry projekt. A za dobrym projektem stoi wielu specjalistów zajmujących się projektowaniem, analityką, programowaniem i testowaniem. Jednym z ważniejszych etapów tworzenia strony lub sklepu, czyli projektowaniem UI. Na tym etapie pracuje się nad celami biznesowymi klienta i dba o to, aby rozwijać produkt zgodnie z trendami. Jak wybrać odpowiednie narzędzie do stworzenia prototypu lub projektu strony, lub sklepu internetowego?
W dzisiejszym cyfrowym świecie projektowanie interfejsów użytkownika odgrywa kluczową rolę w tworzeniu atrakcyjnych, intuicyjnych oraz skutecznych stron i sklepów internetowych. W internecie powstają nowe, ogólno dostępne narzędzia i technologie do projektowania stron internetowych.
W tej dziedzinie narzędzia projektowe UI odgrywają kluczową rolę, a jednym z najbardziej zaawansowanych i popularnych narzędzi jest Figma. To niezwykle wszechstronne rozwiązanie, które zdobyło uznanie zarówno wśród projektantów, jak i zespołów pracujących nad projektami, dzięki swojej zdolności do współpracy w czasie rzeczywistym, elastyczności oraz bogatym zestawie funkcji. W naszym tekście zgłębimy tajniki aplikacji Figma, przedstawimy jej możliwości oraz dowiemy się, dlaczego jest to narzędzie nieodłączne dla współczesnych projektantów i twórców interfejsów.
W tym artykule przyjrzymy się bliżej Figmie. Dowiesz się, jak działa aplikacja Figma, opiszemy również najważniejsze zalety oraz wady tego narzędzia, oraz przedstawimy kilka wskazówek, jak zacząć z nią pracę.
Przeczytaj ten artykuł i dowiedz się:
- Co to są narzędzia UI i czym się charakteryzują?
- Na co zwrócić uwagę wybierając narzędzie do projektowania stron www?
- Co to jest Figma i jakie ma zalety i wad?
- Jak zaprojektować stronę internetową z Figmą?
- Jakie możliwości daje aplikacja Figma?
- Jak przenieść projekt z Figma do WordPress?
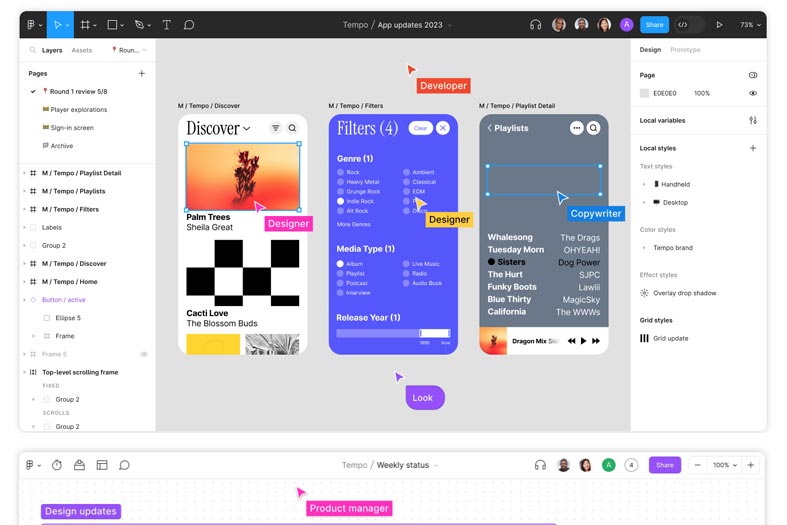
Aplikacja Figma do projektowania interfejsów
Od czego zatem zacząć, jeżeli chcesz zaprojektować stronę internetową przy pomocy aplikacji Figma. Przede wszystkim powinieneś przemyśleć, jakiej strony www potrzebujesz, jakie funkcje są dla Ciebie najważniejsze oraz jak projekt strony będzie wdrażany. Wdrożenie, czyli zakodowanie strony to zapewne najtrudniejsze zadanie, które może się wiązać ze znacznymi kosztami dodatkowymi. Jaki mądrze projektować stronę w Figma i jaki budżet planować na to przedsięwzięcie?
Figma to popularnie narzędzie do projektowania interfejsów użytkownika i tworzenia wizualnych projektów. Jest to narzędzie, które umożliwia używanie grafik wektorowych, oferujące bogate funkcje prototypowania interaktywnego i współpracę w czasie rzeczywistym. W pakiecie na start Firgma jest darmowa, a w wersji profesjonalnej kosztuje od 12 Euro miesięcznie. Jeżeli chcesz dowiedzieć się więcej i poznać Figmę bliżej, czytaj dalej.
Przejdź do sekcji:
Szacowany czas czytania: 22 minuty
- Figma i UI definicje
- Co to jest Figma?
- Funkcej Figmy
- Figma zalety i wady
- Alternatywy dla Figmy
- Ile kosztuje używanie Figmy?
- Dla kogo jest Figma?
- Projektowanie w Figma
- Wdrożenie projektu Figma w WordPress
- CMS WordPress
- Podsumowanie
Figma i UI definicje
Figma to aplikacja do projektowania interfejsów użytkownika (UI) i interfejsów systemowych (UI). Jest to narzędzie typu SaaS, które pozwala użytkownikom na tworzenie i współpracę nad projektami w chmurze.
UI to skrót od angielskiego terminu User Interface, co oznacza Interfejs Użytkownika. UI to element interaktywny, który umożliwia użytkownikowi interakcję ze stroną, sklepem internetowym, lub z aplikacją. Interfejs użytkownika może składać się z różnych elementów, takich jak przyciski, pola tekstowe, menu, paski narzędziowe, formularze, ikony, grafika i wiele innych. UI Design jest częścią UX.
UX to skrót od User Experience, czyli doświadczenia użytkownika. UX to dziedzina zajmująca się projektowaniem interakcji użytkownika ze stroną, sklepem internetowym lub aplikacją w celu stworzenia najlepszego możliwego doświadczenia dla użytkownika.
Projektowanie interfejsu (UI) jest końcową fazą tworzenia doświadczeń użytkowników (UX).
User Interface Design (UI Design) to proces projektowania interfejsów użytkownika, które umożliwiają łatwe, intuicyjne i efektywne korzystanie ze strony, sklepu internetowego lub aplikacji. Celem UI Designu jest zapewnienie przyjaznego interfejsu użytkownika, estetyczny i dostosowany do potrzeb użytkowników.
UI Designer (User Interface Designer) to specjalista zajmujący się projektowaniem interfejsów użytkownika (UI). UI Designerzy są odpowiedzialni za tworzenie intuicyjnych, łatwych w obsłudze i atrakcyjnych wizualnie interfejsów, które umożliwiają użytkownikom wygodne korzystanie ze stron, sklepów internetowych lub aplikacji.
Narzędzia UI to oprogramowanie i zasoby wykorzystywane do projektowania interfejsów użytkownika. Obejmują one programy do tworzenia prototypów, narzędzia do projektowania graficznego, a także zasoby do testowania i badania interfejsów użytkownika. Narzędzia UI pozwala na szybkie zaprojektowanie i poprawę interfejsu, oraz często pozwalają na bieżące podglądanie projektu przez klienta.
Do popularnych alternatyw dla Figmy należą:
- Adobe XD
- Sketch
- InVision Studio
- Framer
- Webflow
Co to jest Figma?
Figma to wszechstronny program do projektowania interfejsów użytkownika (UI) i użytkownika (UX), który zyskał ogromną popularność wśród projektantów, deweloperów i zespołów pracujących nad projektami cyfrowymi. Jest to narzędzie oparte na chmurze, co oznacza, że można z niego korzystać online, bez konieczności instalowania oprogramowania na swoim komputerze.
Figma jest popularnym wyborem dla projektantów interfejsów użytkownika, deweloperów i biznesmenów. Jest to łatwe w użyciu, oferuje szeroki zakres funkcji i umożliwia łatwą współpracę.
Figma jest często wybierane przez projektantów i zespoły pracujące nad projektami interfejsów użytkownika ze względu na swoją elastyczność, możliwość pracy w chmurze i łatwość współpracy. Jest to narzędzie, które pomaga przyspieszyć proces projektowania i tworzenia interaktywnych doświadczeń dla użytkowników.
Funkcje Figmy
Figma oferuje szeroki zakres funkcji, które ułatwiają projektowanie interfejsów użytkownika. Do najważniejszych funkcji należą:
- Współpraca w czasie rzeczywistym
Jednym z najważniejszych aspektów Figma jest możliwość współpracę wielu użytkowników nad tym samym projektem w czasie rzeczywistym. Możesz zapraszać członków zespołu do projektu i wspólnie edytować pliki, co jest niezwykle przydatne w przypadku pracy zdalnej lub rozproszonej z innymi podwykonawcami.
- Kopiowanie i wklejanie elementów
Figma umożliwia kopiowanie i wklejanie elementów między projektami, co ułatwia ponowne wykorzystanie kodu i grafiki.
- Wersjonowanie i historia zmian
Figma automatycznie śledzi zmiany wprowadzane w projekcie, co pozwala na łatwe przywracanie poprzednich wersji i śledzenie historii zmian.
- Zaawansowany edytor wektorowy
Figma oferuje potężne narzędzia do tworzenia i edycji grafiki wektorowej, co jest niezbędne podczas projektowania interfejsów użytkownika.
- Biblioteki komponentów
Możesz tworzyć biblioteki komponentów, które ułatwiają utrzymanie spójności w projektach i pozwalają na ponowne użycie często stosowanych elementów.
- Animacje
Figma umożliwia tworzenie animacji w projektach, co pozwala na prezentację interfejsów użytkownika w bardziej interaktywny sposób.
- Prototypowanie
Figma umożliwia tworzenie interaktywnych prototypów, które pomagają lepiej zrozumieć, jak będzie działać twój projekt.
- Testowanie na żywo
Możesz udostępniać prototypy zespołowi lub klientom, a nawet testować je na różnych urządzeniach i rozdzielczościach, co pozwala na zbieranie opinii i dostosowywanie projektu na bieżąco.
- Wsparcie dla wielu platform
Figma pozwala projektować interfejsy na różne platformy, w tym na stronę internetową, aplikację mobilną czy desktopową.
- Integracje z innymi narzędziami
Aplikacja Firma zapewnia wiele integracji z innymi narzędziami, takimi jak Slack, Jira czy GitHub, co ułatwia zarządzanie projektami i komunikację w zespole.
Figma zalety i wady
Figma to potężne narzędzie do projektowania interfejsów użytkownika. Jest to dobry wybór dla projektantów, którzy potrzebują narzędzia, które jest łatwe w użyciu, oferuje szeroki zakres funkcji i umożliwia łatwą współpracę.
Zalety Figmy
Figma ma wiele zalet, które czynią ją popularnym wyborem dla projektantów interfejsów użytkownika. Do najważniejszych zalet należą:
- Łatwość użycia: Figma jest łatwa w użyciu, nawet dla początkujących projektantów.
- Współpraca: Figma umożliwia łatwą współpracę między projektantami.
- Funkcjonalność: Figma oferuje szeroki zakres funkcji, które ułatwiają projektowanie interfejsów użytkownika.
Wady Figmy
Figma ma również kilka wad, które należy wziąć pod uwagę przed jej zakupem. Do najważniejszych wad należą:
- Cena: Figma jest droższa niż niektóre inne narzędzia do projektowania interfejsów użytkownika.
- Brak możliwości eksportu do kodu: Figma nie oferuje możliwości eksportu projektów do kodu, co może być ograniczeniem dla niektórych użytkowników.
Mimo tych wad Figma nadal oferuje wiele korzyści i jest bardzo popularnym narzędziem do projektowania stron internetowych. Warto oczywiście poznać alternatywne rozwiązania dla programu Figma.
Alternatywy dla Figmy
Narzędzie UI to niezbędny element pracy każdego projektanta interfejsów użytkownika. Dostępne są różne narzędzia, które spełniają różne potrzeby. Projektanci powinni wybrać narzędzia, które są odpowiednie dla ich konkretnych projektów.
Doskonałą alternatywą dla Figma są inne narzędzia UI. Na rynku istnieje wiele alternatyw dla Figmy, czyli narzędzi UI do projektowania stron internetowych jak Adobe XD, Sketch, InVision Studio, które możesz w alternatywnie wykorzystać do własnych potrzeb i projektów.
Do popularnych alternatyw dla Figmy należą:
Adobe XD
Adobe XD to narzędzie do projektowania interfejsów użytkownika i prototypowania z rodziny Adobe Cloud. Adobe XD oferuje pełną integrację z innymi programami Adobe, funkcje projektowania wektorowego, prototypowanie interaktywne oraz współpracę w czasie rzeczywistym. Adobe XD nie ma wersji bezpłatnej. Pojedynczy program kosztuje 25 Euro/miesiąc lub miesięcznie od 37 Euro za pakiet Creative Cloud.
Sketch
Sketch to narzędzie do projektowania interfejsów użytkownika i tworzenia wizualnych projektów, oferujące funkcje takie jak projektowanie wektorowe, prototypowanie i automatyzację projektów. Sketch działa tylko na komputerach z macOS i kosztuje miesięcznie od 9 Dolarów.
InVision Studio
InVision to narzędzie do projektowania interfejsów użytkownika i prototypowania, oferujące funkcje takie jak projektowanie wektorowe, animacje i prototypowanie interaktywne. InVision występuje w wersji darmowej oraz wersji PRO za 4 Dolary miesięcznie.
Innymi popularnymi narzędziami wśród projektantów UI są Marvel, Adobe Photoshop, Abobe Illustrator
Jak sam widzisz, istnieje wiele interesujących narzędzi UI dostępnych na rynku. Wybór najlepszego narzędzia zależy od indywidualnych preferencji, potrzeb projektanta oraz możliwości finansowych
Która aplikacja jest najlepsza dla Ciebie, zależy od Twoich indywidualnych potrzeb i preferencji.
› oficjalna strona: www.webflow.com
Ile kosztuje używanie Figmy?
Koszt korzystania z Figma zależy od wybranej wersji, oferuje kilka opcji cenowych. Figma oferuje cztery plany cenowe: Starter, Professional, Organization i Enterprise
Oto podstawowe informacje dotyczące cen Figma:
Darmowa wersja Starter
Firma Figma oferuje darmową wersję narzędzia, która jest dostępna dla pojedynczych użytkowników. Ta wersja pozwala na tworzenie projektów, współpracę w czasie rzeczywistym z innymi osobami, tworzenie prototypów, udostępnianie projektów i wiele innych. Darmowa wersja ma pewne ograniczenia, takie jak ilość projektów i udostępnianie tylko do trzech uczestników w projekcie.
Darmowy plan Figma dla użytkowników indywidualnych i mini zespołów oferuje dostęp do wszystkich podstawowych funkcji Figmy, w tym:
- Współpraca w czasie rzeczywistym
- Kopiowanie i wklejanie elementów
- Animacje
- Testowanie
Figma Professional
Figma Pro to płatna opcja, która oferuje więcej funkcji i większą elastyczność. Koszt subskrypcji Figma Professional wynosi miesięcznie lub rocznie na jednego użytkownika. Cena może się różnić w zależności od regionu i waluty, ale ogólnie rzecz biorąc, jest to stosunkowo przystępna cena. Subskrypcja Figma Pro obejmuje nielimitowaną liczbę projektów, większą liczbę uczestników w projekcie, funkcje tworzenia bibliotek komponentów, prototypowanie, integracje z innymi narzędziami i wiele innych.
- Plan Professional kosztuje 12 USD miesięcznie za osobę.
Plan ten oferuje dostęp do wszystkich funkcji Figmy, w tym:
- Współpraca z nieograniczoną liczbą osób
- Dostęp do biblioteki Figmy
- Dostęp do Figma Community
- Możliwość eksportu projektów do kodu
Figma Organization
Figma Organization to pakiet większego zespołu lub organizacji. Jest to bardziej zaawansowany plan, który umożliwia zarządzanie dostępem, hierarchią zespołu, zintegrowaną analizę działań i inne zaawansowane funkcje. Koszt Figma Organization zależy od liczby użytkowników i innych czynników.
- Plan Figma Organization jest przeznaczony dla firm i kosztuje 45 USD miesięcznie za osobę.
Plan ten oferuje wszystkie funkcje planu Professional, a także dodatkowe funkcje, takie jak:
- Zarządzanie użytkownikami
- Raporty
- Integracje z innymi systemami
Plan Enterprise
Plan Enterprise jest przeznaczony dla firm o specjalnych potrzebach i jest dostępny na indywidualne zamówienie.
- Plan Enterprise jest przeznaczony dla dużych firm i kosztuje 75 USD miesięcznie za osobę.
Ceny mogą się zmieniać, dlatego zawsze warto sprawdzić oficjalną stronę Figma, aby uzyskać najbardziej aktualne informacje dotyczące cen i planów subskrypcji. Możesz także skorzystać z darmowej wersji Figma, aby przetestować narzędzie i zdecydować, czy spełnia ono Twoje potrzeby przed ewentualnym zakupem płatnej subskrypcji.
Promocje Figmy
Figma oferuje czasami promocje dla nowych użytkowników. W ramach promocji można uzyskać dostęp do planu Professional za darmo przez 30 dni lub 50% zniżki na pierwszy rok subskrypcji.
Dla kogo jest Figma?
Figma jest narzędziem przeznaczonym dla szerokiego spektrum profesjonalistów i zespołów pracujących nad projektami interfejsów użytkownika (UI) i użytkownika (UX) dla strony i sklepów internetowych oraz aplikacji mobilnych, a także dla innych osób, które potrzebują narzędzia do projektowania, prototypowania i współpracy w zespole.
Oto kilka grup użytkowników, dla których Figma może być szczególnie przydatne:
- Projektanci interfejsów użytkownika (UI Designers)
Figma jest doskonałym narzędziem dla projektantów zajmujących się tworzeniem wizualnych elementów interfejsów. Narzędzie oferuje szeroki zakres funkcji, które ułatwiają projektowanie UI, takich jak animacje, przyciski, menu, ikony i wiele innych. Dzięki niemu mogą oni łatwo tworzyć i edytować grafikę wektorową, zarządzać kolorami i typografią, a także tworzyć interaktywne prototypy. - Projektanci użytkownika (UX Designers)
Osoby zajmujące się projektowaniem użytkownika mogą wykorzystywać Figma do tworzenia interaktywnych prototypów, przeprowadzania testów użytkownika, tworzenia map myśli i innych narzędzi związanych z projektowaniem doświadczeń użytkownika. - Deweloperzy front-end
Figma pozwala deweloperom front-end łatwo uzyskiwać dostęp do projektów interfejsów użytkownika, sprawdzać specyfikacje projektów, eksportować elementy graficzne i wiele innych. Program umożliwia łatwy eksport projektów do kodu, co może być przydatne dla deweloperów, którzy chcą szybko i łatwo wdrożyć projekty interfejsów użytkownika. - Zespoły projektowe
Firma oferuje funkcje kolaboracji w czasie rzeczywistym, dzięki czemu zespoły projektowe mogą pracować nad projektem wspólnie, niezależnie od lokalizacji geograficznej członków zespołu. To jest szczególnie przydatne dla zespołów pracujących zdalnie lub w przypadku kooperacji między firmami. - Menadżerowie projektu i właściciele biznesu
Osoby zarządzające projektami mogą korzystać z Figma do przeglądania postępu prac, komunikacji z zespołem projektowym i oceny projektów. Dzięki temu mogą nadzorować procesy projektowe i zapewnić, że projekt spełnia założone cele. - Organizacje i firmy
Firma Figma oferuje plany organizacyjne, które są idealne dla większych firm, które potrzebują zintegrowanych narzędzi do zarządzania projektami, hierarchią zespołu i współpracą na dużą skalę. Figma może być używana do tworzenia prototypów i prezentowania pomysłów na projekty interfejsów użytkownika.
Figma jest elastycznym narzędziem, które może być dostosowane do różnych potrzeb i poziomów zaawansowania. Dla osób i zespołów pracujących nad projektami cyfrowymi, zwłaszcza związanymi z interfejsami użytkownika, jest to narzędzie, które ułatwia projektowanie, prototypowanie i współpracę.
Projektowanie w Figma
Aby zacząć projekt strony z Figma, wykonaj następujące kroki:
- Zaloguj się do Figmy lub stwórz konto.
- Utwórz nowy projekt.
- Dodaj nową stronę.
- Zacznij projektować!
Krok 1: Zaloguj się do Figmy lub stwórz konto
Aby zacząć, musisz mieć konto Figma. Jeśli nie masz konta, możesz je utworzyć za darmo. Po zalogowaniu do Figmy zobaczysz pulpit nawigacyjny z listą Twoich projektów.
Krok 2: Utwórz nowy projekt
Aby utworzyć nowy projekt, kliknij przycisk „Nowy projekt” na pulpicie nawigacyjnym. Zostaniesz poproszony o podanie nazwy projektu i wyboru jego typu. Możesz wybrać między projektem „Strona internetowa” a „Aplikacja mobilna”.
Krok 3: Dodaj nową stronę
Po utworzeniu nowego projektu możesz zacząć dodawać strony. Aby dodać nową stronę, kliknij przycisk „Dodaj stronę” na pasku narzędzi.
Krok 4: Zacznij projektować!
Teraz możesz zacząć projektować swoją stronę. Możesz używać różnych narzędzi i funkcji Figmy, aby tworzyć elementy interfejsu użytkownika, takie jak przyciski, pola tekstowe i obrazy.
Jak zacząć projekt strony z Figma?
Oto kilka wskazówek, które pomogą Ci rozpocząć projekt strony z Figma:
- Zacznij od szkicu. Zanim zaczniesz projektować w Figmie, warto zrobić szkic swojej strony na papierze. Pomoże Ci to w myśleniu o układu i strukturze strony.
- Używaj biblioteki elementów. Figma oferuje bibliotekę elementów, która zawiera gotowe elementy interfejsu użytkownika, takie jak przyciski, pola tekstowe i obrazy. Możesz użyć tych elementów, aby zaoszczędzić czas i wysiłek.
- Testuj swój projekt. Po zakończeniu projektowania strony ważne jest, aby ją przetestować. Możesz to zrobić, wyświetlając ją na różnych urządzeniach i rozdzielczościach.
Po więcej informacji na temat projektowania stron internetowych z Figmą, zapoznaj się z następującymi zasobami:
- Oficjalna dokumentacja Figmy
- Kursy online
- Wzorce projektowe
- Kodowanie z Figma do WordPress
Pamiętaj, że Figma jest narzędziem do projektowania i prototypowania, a nie do implementacji strony internetowej. Po zakończeniu projektu, konieczne będzie przekazanie go deweloperom, którzy dokonają implementacji na platformie internetowej, takiej jak HTML, CSS i JavaScript. Jednak Figma stanowi doskonałe narzędzie do wizualizacji i testowania koncepcji projektowych przed przystąpieniem do implementacji.
Wdrożenie projektu Figma w WordPress
Wdrożenie projektu Figma przez dewelopera WordPress to proces, który wymaga zrozumienia projektu Figma, umiejętności kodowania i umiejętności testowania stron internetowych.
Zastanawiasz się jak przenieść projekt z Figma do WordPress? Pamiętaj, że przenoszenie projektu z Figma do WordPress to proces wymagający umiejętności programistycznych, znajomości WordPress i doświadczenia w projektowaniu stron internetowych. Jeżeli nie masz odpowiednich umiejętności, rozważ skorzystanie z pomocy doświadczonego programisty lub Agencji WordPress.
Wdrożenie projektu Figma przez dewelopera WordPress to proces, w którym deweloper WordPress konwertuje projekt Figma na działającą stronę internetową w WordPress.
Współpraca z doświadczonym deweloperem WordPress może być kluczowa dla skutecznego przeniesienia projektu z Figma do działającej witryny WordPress, upewniając się, że projekt zostanie wdrożony zgodnie z Twoimi wytycznymi i oczekiwaniami. Taka współpraca wymaga przede wszystkim zrozumienie struktury projektu w Figma oraz umiejętność implementacji tego projektu w WordPressie. Więcej na ten temat czytaj w naszym specjalnym artykule na ten temat
CMS WordPress
WordPress to najpopularniejszy system zarządzania treścią na świecie i w Polsce. Jest to najbardziej przyjazny CMS dla użytkowników z intuicyjnym panelem administracyjnym. Idealnie sprawdza się do pozycjonowania strony dzięki strukturze platformy i posiadaniu profesjonalnych narzędzi SEO.
› oficjalna strona: www.wordpress.org
Ważnym atutem WordPress, niedocenianym przez początkujących jest olbrzymia społeczność WordPress, która zajmuje się rozwojem systemu, tworzeniem niezliczonej liczby szablonów, wtyczek i dodatków.
Dzięki temu system stwarza naprawdę szerokie możliwości wykorzystania i skonfigurowania pod własne wymagania. W połączeniu z WooCommerce może również służyć do obsługi pełnowartościowego sklepu internetowego. WordPress jest oczywiście darmowy, choć niektóre z szablonów czy wtyczek są płatne. Atutów WordPress jest naprawdę wiele, które szerzej opiszemy w dalszej części.

Kiedy i dla kogo CMS WordPress?
Strona internetowa ułatwia komunikację z klientami i partnerami biznesowymi. Jeśli chcesz prowadzić ją w sposób profesjonalny, koniecznie poznaj bliżej platformę WordPress. WordPress jest genialny, szybki, a jego główną zaletą jest prostota i intuicyjność. Nawet nowi użytkownicy, którzy dopiero zaczynają obsługiwać stronę internetową, szybko opanują podstawy jego obsługi. WordPress to potężne narzędzie, ale można je opanować bez wiedzy technicznej. Pokażemy Ci, jak korzystać z WordPress, dopasowując go do własnych potrzeb.

Dlaczego warto wybrać WordPress jako CMS?
WordPress jest nowoczesną platformą CMS do tworzenia stron internetowych koncentrującą się na estetyce, zgodności z internetowymi standardami i użyteczności. To idealne rozwiązanie dla strony dla firm, blogi, sklepy internetowe – intuicyjnego i przyjaznego dla użytkownika edytującego stronę.
Główną zaletą WordPressa jest jego powszechności. WordPress powstał jako system dla bloggerów i do dziś jest liderem tego typu witryn. Jego niezwykła prostota i elastyczność spowodowała, że jako systemem CMS stał się absolutnym liderem na świecie. Ponad 30% najważniejszych witryn świata jest stworzona w WordPressie.
Ciągle przyspieszający rozwój WordPress oraz tworzonych przez społeczność dodatków, wtyczek, motywów, a przede wszystkim stosunkowo krótki czas realizacji projektów opartych na tym rozwiązaniu sprawia, że to idealne rozwiązanie dla tych, którzy szukają platformy do budowy strony internetowej i bezproblemowego rozwoju w przyszłości.
Motywy, odpowiadające za wygląd strony internetowej na WordPressie znane są ze swojej dbałości o estetykę witryny, sposobie prezentacji treści i nieskomplikowanym sposobie dalszego zarządzania stroną. Nasze realizacje, stosują zawsze niestandardowe szablony i rozwiązania.
Przykłady stron WordPress
Zastanawiasz się jak wyglądają strony oparte o WordPress? Strona internetowa na WordPressie to coraz częściej wybierana opcja zarówno przez osoby, które chcą prowadzić bloga, jak i firmy potrzebujące swojej wizytówki internetowej lub rozbudowanej strony premium. Skąd taka popularność WordPressa? Związana jest ona z dostępnością tego systemu oraz z łatwością jego obsługi i możliwościami szybkiej rozbudowy o dodatkowe funkcjonalności. WordPress to najpopularniejszy CMS do stron internetowych na świecie. Jest on prosty w obsłudze i nie wymaga specjalistycznej wiedzy.
Tworzenie stron na WordPressie jest bardzo popularne wśród agencji interaktywnych, ponieważ WordPress jest napisany czystym kodem i programiści nie mają większych problemów z jego obsługą, stąd też jego popularność. Projektujemy strony internetowe WordPress, sklepy internetowe WooCommerce, pozycjonujemy w Google, dbamy o media społecznościowe. Tworzymy kompleksowe kreacje, projekty graficzne i identyfikacje wizualne. Poznaj przykłady stron WordPress zrealizowanych w naszej agencji interaktywnej.
Podsumowanie
Mam nadzieję, że przynajmniej w podstawowym stopniu udało nam się przybliżyć Ci zagadnienie aplikacji Figma. Jest to rozwiązanie łatwe i szybkie dla tworzenia projektów i prototypów stron internetowych. Figma ma wiele zalet, ale i wiele ograniczeń pod względem funkcjonalności, personalizacji.
Profesjonalny wdrożenie Twojej strony lub sklepu internetowego bazującego na projekcie FIgma, przyciągnie uwagę potencjalnych klientów i będzie dla nich sygnałem, że można Tobie zaufać. Zadaniem naszej agencji jest zakodowanie tak projektu, który otrzymamy w aplikacji Figma, aby odpowiadał na potrzeby Twojej estetyki i założeń biznesowych.
Myśl całościowo o użyteczności Twojej strony lub sklepu? Projekt stworzony w Figmie to tylko jeden z elementów większej układanki. Tworząc projektu Figma, pamiętaj również o profesjonalnym wdrożeniu projektu przez wysokiej klasy Developerów jako najważniejszym motywie wspierającym przekaz wizualny Twojej marki.
Mamy nadzieję, że po lekturze naszego artykułu już wiesz, dlaczego warto stworzyć projekt w aplikacji Figma, a potem przekazać wykonanie kodowania profesjonalnej agencji interaktywnej. Jeżeli masz jakieś pytania dotyczące procesu powstawania strony bazującej na Figma, wyślij do nas maila z linkiem do Twojego projektu na adres: studio@thenewlook.pl lub zadzwoń pod nr telefonu: 730 170 330 albo wypełnij brief, opisując czego, potrzebujesz, a my odpowiemy na niego w ciągu 48 godzin.
Czytaj również: