Co to jest PWA – Progressive Web App
Technologia PWA to potężne narzędzie do tworzenia stron internetowych przypominających aplikacje mobilne, które zwiększają zaangażowanie i konwersję oraz obniżają koszty. Aplikacje PWA są coraz bardziej popularne i ich popularność ciągle rośnie. Poznaj tą ciekawą technologię, jaką jest Progressive Web App.
Świat technologiczny stale ewoluuje, przynosząc innowacje i nowe rozwiązania. W dzisiejszych czasach smartfony i tablety stały się nieodłączną częścią naszego życia. Z tego powodu oczekujemy, że aplikacje, które używamy, będą szybkie, wygodne i dostępne wszędzie. Tutaj właśnie wkracza Progressive Web App. To innowacyjne rozwiązanie pozwala tworzyć aplikacje, które można uruchamiać bezpośrednio w przeglądarce internetowej, a jednocześnie zachowują się bardzo podobnie do tradycyjnych aplikacji mobilnych.
Jednym z najważniejszych trendów ostatnich lat w obszarze aplikacji internetowych jest koncepcja Progressive Web App, czyli PWA, to coraz popularniejsze podejście do tworzenia aplikacji internetowych, które łączy w sobie najlepsze cechy tradycyjnych aplikacji mobilnych i witryn internetowych. Jest to fascynujący rozwój w dziedzinie technologii internetowych, który zmienia sposób, w jaki korzystamy z aplikacji na urządzeniach mobilnych i komputerach.
Technologia Progressive Web App (PWA) stanowi rewolucję w świecie aplikacji internetowych, łącząc w sobie najlepsze cechy tradycyjnych stron internetowych i aplikacji mobilnych. PWA zostały wprowadzone, aby poprawić doświadczenie użytkownika poprzez zapewnienie szybkiego, responsywnego i dostępnego na różnych platformach i urządzeniach.
PWA stanowią obiecującą przyszłość dla świata aplikacji internetowych. W miarę jak technologia ta się rozwija, możemy spodziewać się jeszcze większej liczby innowacyjnych i wydajnych aplikacji, które połączą w sobie najlepsze cechy zarówno witryn internetowych, jak i tradycyjnych aplikacji mobilnych. Warto być na bieżąco z tym trendem i eksplorować możliwości, jakie oferuje PWA.
Z tego artykułu dowiesz się:
- Co to jest Progressive Web App?
- Jak działa Progressive Web App?
- Jaka jest różnica między PWA a stroną internetową?
- Jakiego rodzaju projekty strony wykorzystasz PWA?
- Na jakie aspekty trzeba zwrócić uwagę przy wyborze technologii PWA?
- Kto wykona stronę internetową w technologii PWA?
Chcesz wiedzieć, dlaczego PWA to najlepszy możliwy wybór dla Twojego projektu? Przeczytaj nasz artykuł i dowiedź się, co to jest Progressive Web App.
W naszym artykule zapoznamy Cię z Progressive Web App i odkryjesz, dlaczego staje się on coraz bardziej popularny wśród firm, które pragną dostarczać treści w dynamiczny i spersonalizowany sposób. Dowiesz się, czym dokładnie jest PWA i czym różni się od innych technologii. Przeanalizujemy również zalety, jakie oferuje ta nowa architektura.
Zaczniemy od podstawowych definicji i wyjaśnienia, czym jest Progressive Web App oraz jak działa. Następnie przejdziemy do omówienia kluczowych różnic między PWA a tradycyjnymi strona mi internetowymi, zaznaczając zalety i potencjalne wyzwania. Przeanalizujemy także korzyści wynikające z PWA oraz przykłady jej zastosowań.
W dalszej części artykułu przyjrzymy się przykładom firm i agencji, które z powodzeniem wdrożą PWA dla Ciebie. Przeanalizujemy również trendy rynkowe i prognozy dotyczące przyszłości Progressive Web App, jak również wpływu, jaki może mieć na strategie treści i doświadczenia użytkownika.
Progressive web application – PWA co to jest – poradnik
Z naszego tekstu dowiesz się, czym jest Progressive Web App, jak działa i co go wyróżnia od innego rodzaju technologii, czym różni się od innych technologii i dlaczego warto wybrać PWA do swojego projektu.
Szacowany czas czytania: 33 minuty
Przejdź do sekcji:
- Progressive web application definicje
- Co to jest Progressive Web App?
- Funkcje PWA
- Zalety PWA
- Architektura PWA
- Tworzenie aplikacji PWA
- Przykłady PWA
- Headless i PWA
- Software house
- Jakie oprogramowanie stworzy software house?
- Jak rozpocząć współpracę z software house?
- Wybór software house
- Fixed price i Time & Material
- The New Look Software House
- Podsumowanie
Progressive web application definicje
Progressive web application (PWA) to aplikacja internetowa, która dzięki wykorzystaniu nowoczesnych możliwości sieciowych zapewnia użytkownikom wrażenia (user experience) podobne do natywnych aplikacji mobilnej.
Aplikacje PWA można pobrać i zainstalować na urządzeniu mobilnym, a następnie uruchamiać je w trybie offline. Mogą one również wysyłać powiadomienia push, korzystać z ikony aplikacji na ekranie głównym i mieć dostęp do funkcji takich jak geolokalizacja i akcelerometr.
PWA są tworzone z wykorzystaniem standardowych technologii webowych, takich jak HTML, CSS i JavaScript, aby zapewnić użytkownikom wrażenia podobne do natywnych aplikacji mobilnych. Nie wymagają one osobnego procesu kompilacji ani dystrybucji.
Technologia headless (ang. Headless technology) odnosi się do podejścia do budowy systemów informatycznych, w których warstwa prezentacji (front-end) jest całkowicie oddzielona od logiki biznesowej i zasobów danych (back-end). W przypadku technologii headless, interfejs użytkownika nie jest bezpośrednio powiązany z systemem lub aplikacją, co daje większą elastyczność i możliwość dostosowania do różnych platform i urządzeń.
Headless CMS (ang. Headless Content Management System) to system zarządzania treścią, który skupia się wyłącznie na zarządzaniu i dostarczaniu treści, nie dostarczając jednocześnie warstwy prezentacyjnej. W przeciwieństwie do tradycyjnych platform CMS, które łączą tworzenie i zarządzanie treścią z szablonami prezentacyjnymi, headless CMS odłącza treść od jej wyświetlania, umożliwiając jej wykorzystanie na różnych kanałach i urządzeniach.
W headless CMS treści są tworzone i przechowywane w strukturalny sposób, zazwyczaj w bazie danych, i udostępniane poprzez interfejsy programowania aplikacji (API). Dzięki tym interfejsom programiści mogą pobierać i dostarczać treści do różnych aplikacji front-endowych, takich jak strony internetowe, aplikacje mobilne, czy inne aplikacje konsumujące treści.
CMS to skrót od wyrażenia Content Management System. Polska nazwa dla CMS to System zarządzania treścią. CMS to rodzaj oprogramowania służącego do publikowania treści na stronach internetowych, modyfikowania czy organizowania treści. CMS-y stworzono przede wszystkim w celu ułatwienia obsługi stron internetowych, sklepów internetowych, blogów, szczególnie tych, które są często aktualizowane, uzupełniane, zawierają bardzo dużo treści lub mają skomplikowaną strukturę.
Systemy CMS od strony technicznej najczęściej są napisane w językach takich jak: PHP, ASP, JSP, czy Python. Do samej obsługi CMS-a znajomość tych języków nie jest jednak konieczna.
Headless commerce to architektura e-commerce, w której front-end jest oddzielony od funkcji back-end commerce, dzięki czemu można go aktualizować lub edytować bez ingerencji w back-end, podobnie jak system zarządzania treścią headless (CMS).
Front-end development oznacza tworzenie stron internetowych, aplikacji typu front-end, czyli opracowywanie graficznego interfejsu użytkownika, dzięki czemu użytkownicy mogą przeglądać tę stronę lub sklep i wchodzić z nią w interakcję. Front-end development odpowiada za wygląd i zachowanie strony, czyli wszystko to, co widzi użytkownik podczas używania strony. Na front-end może składać się np. menu strony oraz wszystko inne treści i elementy. Główne technologie, w których jest tworzony front-end to przede wszystkim CSS, HTML oraz JavaScript.
Back-end Development oznacza tworzenie zaplecza technicznego strony internetowej, sklepu lub aplikacji. Back-end odnosi się do procesu tworzenia i utrzymywania serwera, bazy danych oraz logiki biznesowej dla aplikacji lub strony internetowej. Tworząc część back-end agencja interaktywna lub software house odpowiada za podstawy bezpieczeństwa, architektury systemów, skalowalności, integracji z API, a także muszą być w stanie rozwiązywać problemy techniczne.
Back-end developerzy tworzą aplikacje, które działają na serwerze i zapewniają interakcję z bazą danych oraz integrację z różnymi zewnętrznymi serwisami. Główne technologie i języki programowania to Python, PHP, Ruby, Java oraz frameworki takie jak Django, Flask, Ruby on Rails czy Spring.
Aplikacja internetowa (webowa) to aplikacja internetowa uruchamiana w przeglądarce, która przez zaprojektowany interfejs dostarcza użytkownikom konkretną usługę. Aplikacje komunikują się z serwerem, by przekazać użytkownikowi treści i reagować na jego akcje. Do używania aplikacji webowej niezbędny jest dostęp do internetu. Aplikacje webowe mają charakter interaktywny i mogą posiadać różnorodne funkcjonalności. Jest to oprogramowanie tworzone zawsze na zamówienie klientów i dopasowywane do indywidualnych potrzeb projektu.
API (Application Programming Interface), czyli interfejs programowania aplikacji to zestaw reguł umożliwiających przesyłanie danych między aplikacjami. Wiele serwisów internetowych oferuje publiczne API, pozwalające każdemu na wysyłanie i odbieranie zawartości z danego serwisu.
Co to jest Progressive Web App?
PWA (Progressive Web Apps) to zaawansowane aplikacje internetowe, które łączą w sobie funkcje stron internetowych i natywnych aplikacji mobilnych. PWA one projektowane do pracy na różnych platformach, urządzeniach i przeglądarkach, oferując użytkownikom szybsze ładowanie, poprawioną wydajność i lepsze doświadczenia użytkownika.
PWA może zostać zainstalowana i posiadać własną ikonę na pulpicie oraz działać niezależna od przeglądarki na smartfonie. Rozwiązanie zostało wprowadzone przez Google i stanowią nową kategorię aplikacji internetowych.
Co dokładnie odróżnia PWA od standardowych stron internetowych?
Po pierwsze, PWA są znacznie szybsze i bardziej responsywne. Dzięki zaawansowanej technologii buforowania treści, aplikacje te wczytują się szybko, nawet przy słabym połączeniu internetowym. Po drugie, PWA pozwalają na korzystanie z funkcji urządzenia, takich jak aparat, lokalizacja czy powiadomienia, co sprawia, że są bardziej wszechstronne. Ponadto, PWA można łatwo instalować na ekranie głównym urządzenia, co sprawia, że są dostępne bezpośrednio z poziomu pulpitu, bez konieczności pobierania i instalowania ze sklepu aplikacji.
Jednym z najważniejszych aspektów PWA jest ich dostępność na różnych platformach. Działa to na zasadzie „jedna aplikacja, wiele urządzeń”, co oznacza, że możesz korzystać z PWA na różnych systemach operacyjnych, takich jak Android, iOS czy Windows, bez potrzeby tworzenia osobnych wersji aplikacji dla każdej z tych platform.
Technologia PWA
Progressive Web Apps (PWA) to technologia, która pozwala tworzyć aplikacje internetowe o wyglądzie i funkcjonalności podobnych do aplikacji natywnych. Aplikacje PWA są instalowane na urządzeniu użytkownika, mogą działać w trybie offline i wysyłać powiadomienia push.
Aplikacje PWA są tworzone w oparciu o standardy HTML, CSS i JavaScript. Dzięki temu są dostępne na wszystkich urządzeniach mobilnych i desktopowych.
Historia PWA
Technologia PWA została opracowana przez Google w 2015 roku. Od tego czasu zyskała dużą popularność wśród firm i organizacji, które szukają sposobu na poprawę wrażeń użytkowników z aplikacji internetowych.
Pobiernie aplikacji PWA?
PWA są projektowane w taki sposób, aby działać na różnych platformach i urządzeniach, a także w różnych przeglądarkach internetowych, bez konieczności pobierania i instalowania osobnej aplikacji z App Store lub Google Play. Aplikacja PWA charakteryzują się szybkim ładowaniem, możliwością pracy offline, powiadomieniami push, a także łatwą instalacją na ekran startowy urządzenia.
Aplikacje PWA mają następujące cechy:
- Mogą być instalowane na urządzeniu mobilnym, podobnie jak aplikacje natywne.
- Mogą działać w trybie offline, czyli bez połączenia z Internetem.
- Mogą wysyłać powiadomienia push do użytkowników.
- Mogą mieć ikonę na pulpicie urządzenia mobilnego.
Funkcej PWA
Aplikacje PWA mają szereg cech, które sprawiają, że są atrakcyjne dla użytkowników:
- Responsywność
PWA są projektowane z myślą o responsywności, co oznacza, że dostosowują się do różnych urządzeń, takich jak komputery, tablety i smartfony. Dzięki temu użytkownicy mogą korzystać z aplikacji na dowolnym urządzeniu: komputery, tablety i smartfony., zachowując wysoką jakość interakcji i czytelność treści.
- Szybkość ładowania
Szybkość ładowania jest jednym z kluczowych czynników determinujących sukces aplikacji. PWA są zaprojektowane w taki sposób, aby zapewniać szybkie czasy ładowania, co zwiększa satysfakcję użytkownika i skuteczność aplikacji. Wykorzystanie technik cache’owania oraz preloadingu pozwala na minimalizację opóźnień w ładowaniu.
- Działanie offline
Jedną z największych zalet PWA jest możliwość korzystania z aplikacji nawet w trybie offline. Dane są przechowywane lokalnie, umożliwiając użytkownikom dostęp do treści i funkcji, nawet gdy nie mają połączenia z internetem. To znacząco zwiększa użyteczność i dostępność aplikacji.
- Możliwość dodania na ekran główny
Użytkownicy mają możliwość dodania PWA na ekran główny swojego urządzenia, co sprawia, że aplikacja wygląda i zachowuje się jak tradycyjna aplikacja mobilna. Dzięki temu aplikacje PWA są łatwo dostępne i pozostają na wyciągnięcie ręki użytkownika.
- Aktualizacje w tle
PWA są projektowane w taki sposób, aby automatycznie aktualizować się w tle, co pozwala na wprowadzanie ulepszeń i nowych funkcji bez konieczności ręcznej aktualizacji przez użytkownika. To z kolei pozwala na ciągłe doskonalenie aplikacji, zgodnie z oczekiwaniami i potrzebami użytkowników.
- Geolokalizacja
Dostęp do funkcji takich jak geolokalizacja i akcelerometr, co umożliwia dostarczanie bardziej spersonalizowanych doświadczeń użytkownikom.
- Bezpieczeństwo
Bezpieczeństwo danych użytkownika jest priorytetem w technologii PWA. Aplikacje PWA muszą być dostępne przez protokół HTTPS, co gwarantuje bezpieczne połączenie i ochronę poufności informacji. To ważny aspekt, który buduje zaufanie użytkowników.
- Angażowanie użytkowników
Dzięki funkcjom takim jak powiadomienia push i możliwość dodawania na ekran główny, PWA zachęcają użytkowników do częstszego korzystania z aplikacji i interakcji z nią. To pozytywnie wpływa na poziom zaangażowania i lojalność użytkowników.
Wprowadzenie PWA może zdecydowanie poprawić doświadczenie użytkownika i zwiększyć zasięg aplikacji, szczególnie na urządzeniach mobilnych. Dzięki połączeniu najlepszych cech tradycyjnych stron internetowych i aplikacji mobilnych, PWA stanowi innowacyjne podejście do dostarczania treści i usług online.
Zalety PWA
PWA oferuje wiele zalet w stosunku do tradycyjnych stron internetowych. Aplikacje PWA są łatwe w tworzeniu i utrzymaniu, dostępne na wszystkich urządzeniach i zapewniają użytkownikom lepsze wrażenia.
Dla użytkowników korzyścią jest łatwiejszy dostęp do aplikacji, szybsze ładowanie strony, możliwość korzystania z aplikacji offline oraz zachowanie miejsca na urządzeniu mobilnym, ponieważ nie trzeba instalować dodatkowych aplikacji. Dla przedsiębiorstw, PWA oznaczają zwiększoną dostępność aplikacji, lepszą widoczność w wynikach wyszukiwania, poprawioną wydajność i możliwość osiągnięcia większej liczby użytkowników.
Do najważniejszych zalet PWA należą:
Poprawa wrażeń użytkownika
PWA oferują użytkownikom lepsze wrażenia użytkownika dzięki funkcjom takim jak:
- Instalacja na urządzeniu: PWA mogą być instalowane na urządzeniach mobilnych, dzięki czemu użytkownicy mogą mieć do nich łatwy dostęp.
- Tryb offline: PWA mogą działać w trybie offline, dzięki czemu użytkownicy mogą nadal korzystać z nich, nawet gdy nie mają połączenia z Internetem.
- Powiadomienia push: PWA mogą wysyłać użytkownikom powiadomienia push, dzięki czemu mogą być na bieżąco z nowymi informacjami.
Zwiększenie zaangażowania użytkowników
PWA mogą zwiększyć zaangażowanie użytkowników dzięki funkcjom takim jak:
- Przyciski akcji na pulpicie: PWA mogą mieć przyciski akcji na pulpicie, dzięki czemu użytkownicy mogą szybko uzyskać dostęp do aplikacji.
- Przyciski udostępniania: PWA mogą mieć przyciski udostępniania, dzięki czemu użytkownicy mogą łatwo udostępniać zawartość aplikacji innym.
- Personalizacja: PWA mogą być dostosowane do indywidualnych potrzeb użytkowników, dzięki czemu użytkownicy mogą mieć lepsze wrażenia.
Zwiększenie konwersji
PWA mogą zwiększyć konwersję dzięki funkcjom takim jak:
- Kupowanie w trybie offline: PWA mogą umożliwiać użytkownikom dokonywanie zakupów w trybie offline, dzięki czemu mogą szybciej i łatwiej dokonać zakupu.
- Rejestracja i logowanie: PWA mogą ułatwiać użytkownikom rejestrację i logowanie, dzięki czemu użytkownicy mogą szybciej rozpocząć korzystanie z aplikacji.
- Analiza danych: PWA mogą zbierać dane o korzystaniu z aplikacji, dzięki czemu firmy mogą lepiej zrozumieć, jak użytkownicy korzystają z aplikacji i jak ją poprawić.
Dodatkowe zalety PWA to również:
- Łatwe w tworzeniu i utrzymaniu – PWA są tworzone z wykorzystaniem standardowych technologii webowych, dzięki czemu są łatwe w tworzeniu i utrzymaniu.
- Dostępne na wszystkich urządzeniach – PWA działają na wszystkich urządzeniach z dostępem do przeglądarki internetowej.
- Wspierane przez wiodące przeglądarki – PWA są obsługiwane przez wiodące przeglądarki, takie jak Google Chrome, Firefox i Safari.
Architektura PWA
Wprowadzenie architektury PWA w projektowaniu aplikacji internetowych pozwala na stworzenie aplikacji optymalizowanej pod kątem wydajności, szybkości i dostępności, co z kolei prowadzi do lepszych doświadczeń użytkownika.
Architektura PWA składa się z następujących elementów:
- Strona internetowa. Strona internetowa aplikacji PWA jest tworzona z wykorzystaniem standardowych technologii webowych, takich jak HTML, CSS i JavaScript. Powinna być responsywna, aby dobrze wyglądać i działać na różnych urządzeniach.
- Front-end. Jest to część aplikacji, która jest widoczna dla użytkownika. Składa się z kodu HTML, CSS i JavaScript.
- Back-end. Jest to część aplikacji, która jest odpowiedzialna za przetwarzanie danych i generowanie treści. Może być wykonana w dowolnym języku programowania, takim jak PHP, Python lub Java.
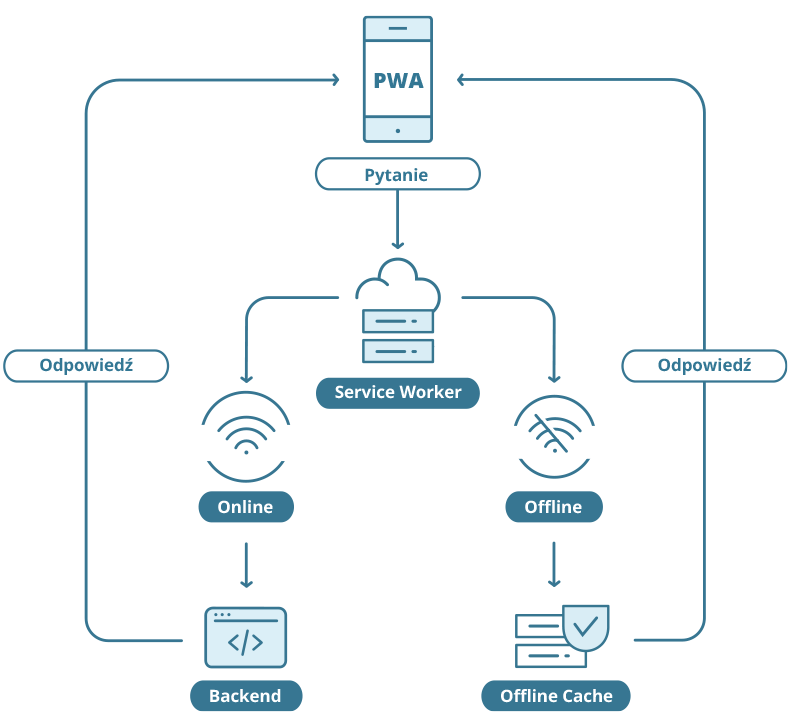
- Service Worker. To główny komponent PWA, który działa w tle i obsługuje różne funkcje offline, takie jak przetrzymywanie zawartości, zarządzanie aktualizacjami i obsługa powiadomień. Service Worker przechwytuje żądania użytkownika i dostarcza im odpowiedzi z lokalnej pamięci, gdy nie ma połączenia z Internetem.
- Manifest aplikacji (Web App Manifest). Jest to plik JSON, który zawiera metadane dotyczące aplikacji, takie jak ikona, nazwa, opis, startowa strona, konfiguracje ekranu i inne. Manifest definiuje wygląd i zachowanie PWA na urządzeniach mobilnych, pozwalając na zainstalowanie PWA na ekranie głównym.
- Cache Storage. PWA korzysta z Cache Storage API do przechowywania plików, które można później wykorzystać w trybie offline. Pozwala to na szybkie ładowanie strony nawet przy braku dostępu do Internetu.
- App Shell Architecture. Polega na podzieleniu aplikacji na dwie główne części – Shell i Dynamic Content. Shell to podstawowa struktura aplikacji, która obejmuje elementy, które zmieniają się rzadko, takie jak nagłówki, stopki, ikony, style itp. Dynamic Content to treść, która jest pobierana dynamicznie.
- Responsive Design. PWA powinna być zaprojektowana w sposób responsywny, aby dostosowywać się do różnych rozmiarów ekranu i urządzeń. To zwiększa użyteczność i atrakcyjność PWA na różnych platformach.
- HTTPS. Aplikacje PWA muszą być hostowane na serwerze zabezpieczonym protokołem HTTPS, aby zapewnić bezpieczeństwo danych i umożliwić korzystanie z funkcji Service Worker.
- Push Notifications. PWA może korzystać z funkcji push notifications, które pozwalają na informowanie użytkowników o ważnych zdarzeniach czy aktualizacjach w aplikacji, nawet gdy nie są oni zalogowani do niej.
- API. Aplikacje PWA mogą korzystać z API, aby uzyskiwać dostęp do danych i usług zewnętrznych.
- Inne funkcje. Aplikacje PWA mogą zawierać inne funkcje, takie jak obsługa płatności, integracja z mediami społecznościowymi lub obsługa lokalizacji.
Jak działa PWA?
Gdy użytkownik odwiedza stronę internetową PWA, przeglądarka instaluje Service Worker na urządzeniu. Service Worker jest następnie odpowiedzialny za dostarczanie treści aplikacji, nawet jeśli użytkownik nie ma połączenia z internetem.
Poniżej przedstawiamy jak działą architektura PWA:

W tym przykładzie aplikacja PWA korzysta z Service Workera do przechwytywania żądań użytkownika i dostarczania im odpowiedzi z lokalnej pamięci, gdy nie ma połączenia z Internetem. Serwer aplikacji dostarcza danych i usług dla aplikacji PWA.
Tworzenie aplikacji PWA
Aplikacje PWA są tworzone w oparciu o standardy HTML, CSS i JavaScript. Dzięki temu mogą być wdrożone na wszystkich urządzeniach mobilnych i desktopowych. PWA można tworzyć za pomocą różnych frameworków i narzędzi. Istnieje wiele narzędzi i frameworków, które ułatwiają tworzenie aplikacji PWA.
Wdrożenie PWA
Do tworzenia Progressive Web Apps (PWA) używa się różnych narzędzi i technologii, które ułatwiają projektowanie, rozwój, testowanie i wdrażanie PWA. Oto kilka popularnych narzędzi stosowanych w tworzeniu PWA:
React Native
React Native to platforma mobilna, która może być wykorzystana do tworzenia aplikacji PWA. Platforma React Native jest dostępna za darmo i jest kompatybilna z technologią React. React jest popularną biblioteką JavaScript wykorzystywaną do budowy interaktywnych interfejsów użytkownika. Może być używany do stworzenia PWA, zapewniając szybkie ładowanie i płynne działanie.
Vue.js
Vue.js to framework JavaScript, który może być wykorzystany do tworzenia aplikacji PWA. Framework Vue.js jest dostępny za darmo i jest kompatybilny z różnymi technologiami, takimi jak HTML, CSS i JavaScript.
Angular
Angular jest popularnym frameworkiem do tworzenia PWA. Posiada funkcje, które ułatwiają projektowanie responsywnych i wydajnych aplikacji internetowych.
PWA Builder
PWA Builder to narzędzie Google, które pozwala na łatwe tworzenie i publikowanie aplikacji PWA. Narzędzie to jest dostępne za darmo i jest kompatybilne z różnymi technologiami, takimi jak HTML, CSS i JavaScript.
Progressive Web App Starter Kit
Progressive Web App Starter Kit to zestaw startowy dla aplikacji PWA, który zawiera kod i zasoby potrzebne do stworzenia podstawowej aplikacji PWA. Zestaw startowy jest dostępny za darmo i jest kompatybilny z różnymi technologiami, takimi jak HTML, CSS i JavaScript.
PWA Studio
PWA Studio to narzędzie Microsoft, które pozwala na tworzenie i publikowanie aplikacji PWA. Narzędzie to jest dostępne za darmo i jest kompatybilne z różnymi technologiami, takimi jak HTML, CSS i JavaScript.
Ionic
Ionic to platforma mobilna, która może być wykorzystana do tworzenia aplikacji PWA. Platforma Ionic jest dostępna za darmo i jest kompatybilna z różnymi technologiami, takimi jak HTML, CSS i JavaScript.
Te narzędzia i frameworki stanowią jedynie część szerokiego ekosystemu dostępnego dla programistów do tworzenia PWA. Wybór odpowiednich narzędzi zależy od wymagań projektu, znajomości danej technologii, doświadczenie i wymagania aplikacji oraz preferencji programistów.
Przykłady PWA
PWA mogą być stosowane w wielu różnych obszarach, zarówno w biznesie, jak i w życiu prywatnym. Dzięki swoim zaletom PWA mogą znacząco poprawić wrażenia użytkownika i zwiększyć zaangażowanie użytkowników.
Oto kilka przykładów znanych Progressive Web Apps (PWA), które zyskały popularność i uznanie ze względu na swoją wydajność, funkcjonalność i możliwość działania w trybie offline.
Strony internetowe
PWA to świetne rozwiązanie dla stron internetowych, ponieważ zapewniają użytkownikom dostęp do najnowszych informacji również w trybie offline. Przykładami firm, które wdrożyły PWA, są:
- Trivago
- Uber
- Starbucks
- Spotify
Sklepy internetowe
PWA to świetne rozwiązanie dla sklepów internetowych, ponieważ zapewniają użytkownikom lepsze wrażenia użytkownika i zwiększają konwersję. Przykładami sklepów internetowych, które wdrożyły PWA, są:
- AliExpress
- Allegro
- e-obuwie
Aplikacje informacyjne
PWA to świetne rozwiązanie dla aplikacji informacyjnych, ponieważ zapewniają użytkownikom dostęp do najnowszych wiadomości w trybie offline. Przykładami aplikacji informacyjnych, które wdrożyły PWA, są:
- Gazeta Wyborcza
- Polsat News
- TVN24
Aplikacje społecznościowe
PWA to świetne rozwiązanie dla aplikacji społecznościowych, ponieważ zapewniają użytkownikom dostęp do ich kont w trybie offline. Przykładami aplikacji społecznościowych, które wdrożyły PWA, są:
Te przykłady pokazują różnorodne zastosowania PWA w różnych branżach, od mediów społecznościowych po e-commerce i usługi transportowe. Progressive Web Apps oferują wygodę użytkowania bez konieczności pobierania aplikacji z tradycyjnych sklepów aplikacji, a jednocześnie dostarczają pełnowartościowe, responsywne i wydajne doświadczenie dla użytkowników.
Perspektywy PWA
Technologia PWA jest nadal w fazie rozwoju, ale zyskuje coraz większą popularność. Aplikacje PWA są dobrym rozwiązaniem dla firm, które chcą stworzyć aplikacje internetowe o wysokiej jakości i atrakcyjnej dla użytkowników.
PWA oferują wiele zalet w porównaniu z tradycyjnymi aplikacjami webowymi i mobilnymi, dlatego są coraz częściej wdrażane przez firmy z różnych branż, perspektywy rozwoju są bardzo obiecujące.
Trendy w rozwoju PWA:
- Wzrost popularności PWA. PWA są coraz częściej wdrażane przez firmy i organizacje z różnych branż. Według badań do 2023 roku 70% aplikacji mobilnych będzie wdrażanych jako PWA.
- Rozwój nowych funkcji i technologii PWA. Rozwijane są nowe funkcje i technologie PWA, które jeszcze bardziej poprawią wrażenia użytkownika i zwiększą zaangażowanie użytkowników. Na przykład, Google pracuje nad funkcją, która umożliwi PWA dostęp do danych z urządzenia mobilnego, takich jak kamera i mikrofon.
- Ujednolicenie standardów PWA. Trwają prace nad ujednoliceniem standardów PWA, dzięki czemu będą one jeszcze bardziej kompatybilne z różnymi urządzeniami i przeglądarkami. W 2022 roku Google ogłosił, że zamierza wprowadzić nowy standard PWA, który będzie bardziej kompatybilny z Androidem i iOS.
Headless i PWA
Headless i PWA to dwa różne podejścia do tworzenia aplikacji internetowych, ale często łączy się je w celu uzyskania lepszej wydajności i elastyczności. Wykorzystanie technologii PWA daje możliwość kupowania towarów na komputerach i urządzeniach mobilnych w sposób niezwykle wygodny i bezpieczny.
Technologia PWA jest rozwiązaniem wspieranym przez Google, które ma wpływ na ranking strony SEO, co z kolei ma ogromne znaczenie podczas pozycjonowania. PWA dodatkowo łączy możliwości aplikacji internetowej z rozwiązaniami responsywnej strony daje możliwość kontynuowania zakupów nawet przy ograniczonym dostępie do sieci. Dzięki temu Klienci nie stracą zapisanych koszyków i historii przeglądanych produktów.
Łączenie Headless i PWA pozwala na uzyskanie jeszcze większej elastyczności i wydajności w projektowaniu slepów internetowych i aplikacji. Dzięki temu, że logika biznesowa jest oddzielona od interfejsu użytkownika, projektanci mogą używać dowolnej technologii lub platformy do tworzenia interfejsu. Następnie mogą oni w łatwy sposób integrować je z back-endem e-Commerce. Dodatkowo PWA umożliwia szybsze ładowanie strony i lepszą wydajność na urządzeniach mobilnych, co przekłada się na lepsze wrażenia użytkownika i większą konwersję.
Headless WordPress
Co oznacza headless WordPress, czym różni się od innych sposobów korzystania z WordPressa lub innych typów systemów zarządzania treścią i jak możesz używać headless WordPressa?
Strona headless WordPress to taka, która używa WordPressa do zarządzania treścią i innego niestandardowego rozwiązania front-endowego do faktycznego wyświetlania tej treści odwiedzającym stronę internetową. Strona zbudowana przy użyciu headless WordPressa ma wiele zalet, jedną z głównych zalet tego podejścia jest oddzielenie zespołów zajmujących się edycją treści i programistów.
Dzięki headless WordPress zespół marketingowy i zespół ds. treści mogą nadal korzystać ze znanego im interfejsu WordPress, a zespół programistów może korzystać z ulubionych narzędzi, takich jak React, GraphQL, w wygodnym dla siebie przepływie pracy Git.
Kto wykona projekt PWA
Większość firm i osób prywatnych powierza stworzenie strony internetowej specjalistom. Ma to na celu profesjonalne wykonanie projektu strony. Niestety wybór firmy, która może się podjąć tego zadania, nie jest prosty. Rozwiązanie Progressive Web Apps jest bardzo zaawansowane technologicznie, dlatego też wymaga zaangażowania wyspecjalizowanej firmy projektujące i wdrażające rozwiązania.
Projekt PWA może wykonać dla Ciebie:
- Agencja interaktywna
- Software house
Każda z tych firm ma swoją specyfikę pracy oraz używanych technologii. Pamiętaj, że możliwości danej firmy, można określić po możliwościach jej pracowników.
Agencja interaktywna to firma specjalizująca się w przygotowaniu i wdrożeniu strategii budowy wizerunku przedsiębiorstw w internecie na podstawie założeń marketingowych przedstawionych przez klienta. Do najpopularniejszych usług proponowanych przez agencje interaktywne należą projektowanie serwisów www i stron internetowych.
Software house to wyspecjalizowana firma zajmujące się tworzeniem oprogramowania. W typowych projektach realizowanych przez software house dużą wagę przykładana się do analizy procesów biznesowych klienta, tworzenia specyfikacji funkcjonalnej, testowania aplikacji oraz jej integracji z innymi systemami. Firmy z tej branży zajmują się przede wszystkim tworzeniem aplikacji dedykowanych i oprogramowania na zamówienie.
Fixed Price i Time & Material
Wdrożenie projektu Progressive Web Apps może być rozliczone za pomocą dwóch różnych metod rozliczania pracy programistycznej i projektowej są to: Fixed Price i Time & Material.
Fixed Price to model współpracy najczęściej używany pomiędzy Software house a klientem, który polega na tym, że cena za realizację projektu ustalana jest na podstawie stałego cennika usług. Pozwala to na bardzo precyzyjne dopasowanie budżetu do zleconego projektu. Wycena dotyczy zakresu prac, a nie tego, ile czasu zajmie jego wykonanie.
Natomiast w modelu pracy Time & Material jest częściej używany w pracy z software house. Jest to rozliczenie, które opiera się na podstawie ilości godzin przeznaczonych przez developera na realizację projektu. Klient płaci więc za efektywne roboczogodziny. Cena za usługi jest elastyczna, ponieważ w każdym momencie możemy zlecać wykonanie poprawek, który zostaną uwzględnione i nie będzie to miało wpływu na cenę projektu.
› Więcej o Fixed Price i Time & Material
Software house
Software house to przedsiębiorstwo zajmujące się tworzeniem oprogramowania, testowania funkcjonalności narzędzi internetowych. Ich specjalizacja to aplikacje webowe, aplikacji mobilnych i automatyzacja procesów mających usprawnić działanie oprogramowania.
Projekty realizowane przez software house bazują głównie na dedykowanych rozwiązaniach umożliwiających tworzenie wysoko spersonalizowanych aplikacji webowych, systemów CRM oraz wielu innych rozwiązań. Realizacja projektów przez software house może być na początku droższa, ale można to traktować jako inwestycję w oprogramowanie lub aplikację. Biorąc jednak pod uwagę możliwości personalizacji i rozwoju dedykowanego projektu w dłuższej perspektywie może być to wydatek racjonalny.

Jakie oprogramowanie stworzy software house?
Zaletą software house jest wszechstronność, poparta doświadczenie w projektowaniu oprogramowania i aplikacji. Dzięki temu, że pracują w niej osoby specjalizujące się w różnych dziedzinach IT, możesz zgłosić do software house praktycznie każdy projekt i mieć pewność, że wykonają go profesjonalnie. Nie ogranicza ją żadna branża ani forma czy funkcjonalność.
Pod względem funkcjonalności możemy wyróżnić następujące rodzaje oprogramowania dedykowanego:
Aplikacja webowa (internetowa)
Aplikacja webowa (web application) to aplikacja internetowa uruchamiana w przeglądarce, która przez zaprojektowany interfejs dostarcza użytkownikom konkretną usługę. Aplikacje komunikują się z serwerem, by przekazać użytkownikowi treści i reagować na jego akcje. Do używania aplikacji webowej niezbędny jest dostęp do internetu. Aplikacje webowe mają charakter interaktywny i mogą posiadać różnorodne funkcjonalność. Jest to oprogramowanie tworzone zawsze na zamówienie klientów i dopasowywane do indywidualnych potrzeb projektu.
Rodzaje aplikacji webowych to m.in.:
- aplikacja e-Commerce – umożliwiaja dokonywania zakupów, przeprowadzanie aukcji i innych transakcji sprzedażowych
- aplikacja e-Learning – służy do wykonywania kursów i nauki online, ćwiczeń, powtórzeń, testów oraz kontrolowania postępów
- aplikacja bookingowa – umożliwia dokonanie rezerwacji, wizyt, a także dokonanie płatności
- system CRM – oprogramowanie do zarządzania relacjami z klientem (Customer Relationship Managmet)
- system ERP – oprogramownaie do planowanie zasobów przedsiębiorstwa (Enterprise Resource Planning)
- aplikacja HR – wykorzystywana do rekrutacji pracowników
- aplikacja ogłoszeniowa – aplikacja do zamieszczania ofert dotyczących wykonywania usług, sprzedaży produktów oraz nieruchomości
Strona internetowa premium
Opiera się na najnowszych trendach graficznych i rozwiązaniach UX (User Experience – doświadczenie użytkownika). Jest to strona z niestandardowymi funkcjonalnościami oraz z szeregiem rozwiązań ułatwiających pozycjonowanie w Google’u i zachowanie bezpieczeństwa danych.
Sklep e-Commerce
To rozwiązanie idealne dla przedsiębiorcy, który potrzebuje profesjonalnego, w pełni funkcjonalnego rozwiązania e-Commerce.
Możliwości na stworzenie własnej przestrzeni o internecie i zintegrowanych narzędzi do sprzedaży produktów i usług jest wiele. Profesjonalna software house wdroży rozwiązania i zaproponuje indywidualne projekty, które będziesz mógł modyfikować.
Jak rozpocząć współpracę z software house?
Jeżeli, Twój projekt biznesowy wymaga dedykowanego rozwiązania, zapewne zastanawiasz się jak rozpocząć współpracę przy tego typu projektach. Od czego zacząć proces współpracy i na co zwrócić uwagę wybierając odpowiedni software house?
Na początku warto zastanowić się, na czym ma polegać oprogramowanie lub aplikacja, jakie będą jej najważniejsze funkcjonalności, na czym polega jej innowacyjność. Projekty dedykowane ze względu na swoje skomplikowanie oraz pracochłonność są kosztowne. Przed kontaktem z software housem, warto zastanowić się, jaki masz budżet na wdrożenie projektu. Wyznaczenie budżetu jest szczególnie ważny aspektem pracy nad projektem, ponieważ wysokość budżetu pozwoli dokładnie zaplanować projekt i dobrać odpowiednie technologie.
Jeżeli masz pomysł dedykowany program lub aplikacje i potrzebujesz pomocy, możesz uzyskać bezpłatną wycenę i konsultację projektu, podczas której uzyskasz wsparcie. Po skompletowaniu wymagań dotyczących oprogramowania, aplikacji należy przesłać brief projektu lub skontaktować się z przedstawicielem software houseu, z którym możesz porozmawiać na temat projektu i razem przeanalizujecie pomysł. Następnie software house zweryfikuje projekt i zaproponują odpowiednie rozwiązanie techniczne.
Wybór software house
Ze względu na rozwój internetu, aplikacji mobilnych i e-Commerce w ostatnich latach, powstaje coraz więcej firm software house świadczących usługi z zakresu projektowania dedykowanych stron, sklepów e-Commerce, oprogramowania i aplikacji. Na co więc zwrócić uwagę przy składaniu zlecenia? Jest kilka czynników, które powinieneś wziąć pod uwagę przy wyborze dobrego partnera.
Doświadczenie i profesjonalizm
Software house powinien móc pochwalić się bogatym portfolio z projektami o różnym stopniu trudności. Od aplikacji mobilnej na platformę iOS i Android oraz różne aplikacje webowe i oprogramowanie dedykowane. Bogate portfolio developerskie podkreśla indywidualne podejście do klienta i dużą elastyczność, jeśli chodzi o projektowanie i wprowadzanie modyfikacji w strukturze oprogramowania.
Ciągłość współpracy
To ważny aspekt pracy z software house, który odróżnia ją zasadniczo od wszystkich freelancerów. Dlatego że po wykonaniu zlecenia, gdy będziesz chciał rozwinąć oprogramowanie lub aplikację, możesz liczyć na dodatkową wsparcie techniczne i pomoc administracyjną. Kontakt telefoniczny i mailowy, stałe godziny to ogromny plus w przypadku współpracy.
Zespół specjalistów
Stworzenie oprogramowania lub aplikacji to proces składający się z kilku etapów. W pierwszej kolejności klient kontaktuje się z software house drogą mailową, wysyła zapytanie, które jest analizowane i na tej podstawie otrzymuje ofertę z wyceną realizacji projektu. Następnie w zależności od modelu współpracy wysyła wymagania biznesowe i ewentualnie materiały niezbędne do realizacji projektu. Po wdrożeniu rozwiązań i wymaganych funkcjonalności następuje etap finalny, czyli testowanie działania oprogramowania.
Zdecydowanie lepiej jest zlecić wykonanie tej czasochłonnej pracy zespołowi złożonemu z doświadczonych specjalistów w swojej dziedzinie: grafik, projektant UX, developerzy. Zgrany zespół, mający doświadczenie przy wielu projektach, którym zarządza sprawny manager, będzie mógł znacznie szybciej wykonać zlecenie od jednej osoby pracującej na własne konto.
Regularne publikacje na blogu
Prowadzenie bloga na temat pracy software house to świetny sposób na budowanie pozycji merytorycznego eksperta w dziedzinie projektowania dedykowanego oprogramowania i aplikacji. To potwierdzenie wiarygodności i kompetencji każdego z członków zespołu. Poza tym blog może stanowić poradnik dla osób, które chciałyby skorzystać z usług software house, ale nie są do końca pewne, jaki byłby to zakres.
Cennik usług
Profesjonalny software house jest w stanie po przeanalizowaniu potrzeb i na podstawie wysłanego przez Ciebie briefu i w krótkim czasie wycenić koszt stworzenia oprogramowania lub aplikacji. W cenie projektu otrzymasz gotową oprogramowanie dedykowane, wliczając w to: indywidualny projekt graficzny, wdrożenie, gwarancję właściwego funkcjonowania i wsparcie techniczne. W ofercie niektórych software housów możesz liczyć wsparcie merytoryczne, biznesowe i marketingowe oraz możliwość współpracy w przypadku potrzeby rozbudowy oprogramowania lub aplikacji.
Przybliżony czas powstania oprogramowania
Jak wspominaliśmy wcześniej działanie oprogramowania, jego wygląd i funkcjonalność, uzależnione jest od pracy zespołu specjalistów. W związku z tym zlecając wykonanie oprogramowania, aplikacji możesz mieć pewność, że gotowy projekt zostanie oddany w terminie.
The New Look Software House
Szukasz zaawansowanych możliwości rozwoju strony internetowej opartej Progressive Web Apps? Jesteśmy software housem specjalizującym się w nowoczesnych technologiach. Pomagamy firmom, startupom, agencjom w rozwoju projektów sprzedaży elektronicznej.
Celem działań naszego Software House jest nie tylko zaprojektowanie i wdrożenie dedykowanego projektu, ale również widoczność Twojej firmy, produktów i usług w Internecie. Wszystkie nasze projekty dopasowujemy do Twoich potrzeb oraz końcowego odbiorcy. Specjalizujemy się w kreacji profesjonalnego wizerunku poprzez projektowanie graficzne oraz dobór wartościowych treści.
Podsumowanie
Progressive Web App to innowacyjna technologia, która zmienia oblicze aplikacji internetowych. Dzięki responsywności, szybkości ładowania, działaniu offline, możliwości dodania na ekran główny, automatycznym aktualizacjom i bezpieczeństwu, PWA oferują kompleksowe rozwiązanie dla biznesów i użytkowników. Ich rosnąca popularność świadczy o tym, że są one przyszłością aplikacji online, integrując w sobie najlepsze cechy stron internetowych i aplikacji mobilnych.
Mamy nadzieję, że po lekturze naszego artykułu już wiesz, dlaczego warto korzystać z PWA, gdy chcesz stworzyć dedykowany projekt strony internetowej. Jeżeli masz jakieś pytania dotyczące procesu powstawania Progressive Web App lub wdrożenia PWA z WordPress, wyślij do nas maila na adres: studio@thenewlook.pl lub zadzwoń pod nr telefonu: 730 170 330 albo wypełnij brief, opisując czego potrzebujesz, a my odpowiemy na niego w ciągu 48 godzin.
Czytaj również:










































