Projektowanie stron internetowych krok po kroku
Projektowanie stron internetowych to skomplikowany proces wymagający wiedzy i umiejętności z zakresu tworzenia stron internetowych dopasowanych do potrzeb Klientów. Jak kompleksowo stworzyć stronę internetową od projektu, przez wdrożenie, optymalizację treści, po pozycjonowanie w Google?
W dzisiejszym, cyfrowym społeczeństwie, strony internetowe stały się wizytówkami dla firm, platformami do wyrażania twórczości, źródłami informacji i miejscami interakcji społecznych. To one tworzą pierwsze wrażenie o danej organizacji czy osobie, przekazując wiele o jej tożsamości, wartościach i profesjonalizmie.
Dynamika internetu i marketingu internetowego wymaga tworzenia nowoczesnych i responsywnych stron internetowych. Projektowanie stron internetowych to dynamiczna dziedzina, w której jakość wykonania strony internetowej i jej promocja nigdy nie były tak kluczowe dla sukcesu Twojej firmy lub marki.
Strona internetowa to niezwykle przydatne narzędzie do komunikacji Twojej firmy lub marki. To właśnie dzięki niej klienci i potencjalni partnerzy mogą dowiedzieć się więcej o działalności firmy, jej produktach lub usługach. Dlatego tak ważne jest, aby strona internetowa była dobrze zaprojektowana i spełniała swoje zadania.
Stworzenie profesjonalnej strony internetowej jest niezbędna do osiągnięcia sukcesu w wielu branżach. Dlatego proces tworzenia stron internetowych, projektowanie grafiki, funkcjonalności nabiera nowego znaczenia.
Teraz i Ty masz w zasięgu ręki gotowe narzędzia, które pozwalają praktycznie od zaraz stworzyć stronę internetową. Przeczytaj nasz przewodnik dotyczący stron internetowych krok po kroku, w którym przeczytasz, co to jest strona internetowa i jak ją założyć. Jeśli chcesz zbudować stronę firmy lub sprawić, by Twoja obecna strona była bardziej skuteczna, oto nasze wskazówki, jak pomóc Twojej firmie skutecznie konkurować w internecie.
Kreatory stron, platformy CMS do tworzenia stron internetowych, jak WordPress ewoluowały, dzięki czemu korzystanie z nich jest teraz łatwiejsze niż kiedykolwiek. Nie musisz mieć umiejętności kodowania, aby stworzyć atrakcyjną i funkcjonalną witrynę. Pamiętaj o podstawowych zasady i wskazówkach, które nadadzą Twojej stronie profesjonalny wygląd, ułatwią jej znalezienie w wyszukiwarce i pokażą Twoją firmę w najlepszym świetle.
Z tego poradnika dowiesz się:
- Co to jest strona internetowa i jak działa?
- Jak wygląda proces tworzenia stron internetowych?
- Co to jest wdrożenie strony internetowej?
- Jaki program do projektowania stron internetowych?
- Jak zrobić projekt strony na WordPress?
Projektowanie stron internetowych to złożony proces, który wymaga wiedzy i umiejętności z zakresu UX, UI, marketingu i technologii. Strona internetowa powinna być nie tylko estetyczna, ale także funkcjonalna i łatwa w obsłudze. Powinna również być zgodna z najnowszymi trendami w projektowaniu i marketingu.
W tym tekście przyjrzymy się najważniejszym aspektom projektowania stron internetowych, od kreatywnego procesu projektowania po praktyczne kroki związane z optymalizacją i dostosowaniem strony do potrzeb użytkowników.
Omówimy, trendy, technologie i najlepsze praktyki w projektowaniu stron internetowych, aby dostarczyć Wam inspiracji i wiedzy potrzebnej do stworzenia stron, które będzie skuteczna i osiągnie zamierzone cele.

Projektowanie stron internetowych – poradnik
Dowiedź się więcej na temat projektowania stron internetowych, co to jest strona internetowa, jak działa i jak stworzyć własną stronę internetową lub zleć jej profesjonalne wykonanie i wykorzystaj możliwości, jakie może dać Twojemu biznesowi strona internetowa.
Szacowany czas czytania: 1 minuta
- Projektowanie stron internetowych – definicje
- Projektowanie stron internetowych
- Jak działa strona internetowa?
- Proces projektowania stron internetowych
- Projektowanie stron internetowych krok po kroku
- Projektowanie stron WordPress
- Jak stworzyć stronę WordPress?
- Promocja strony internetowej
- Projektowanie stron internetowych – FAQ
- Podsumowanie
Projektowanie stron internetowych definicje
Strona internetowa (ang. web page) to zbiór uporządkowanych logicznie, połączonych ze sobą przez nawigację oraz linki elementów, prezentowanych za pomocą przeglądarki internetowej pod jednolitym adresem URL. Strona to dokument napisany językiem HTML lub innym, udostępniana w internecie przez serwer www. Po stronie użytkownika strona internetowa jest zwykle otwierana i wyświetlana za pomocą przeglądarki internetowej. Tworząc stronę internetową, możesz dobrać teksty, filmy, kolory, grafiki, animacje, dźwięki czy hiperłącza (linki) do innych stron internetowych lub też plików.
Stroną internetową określa się również podstronę, która wchodzi w skład tej samej witryny internetowej. Strona internetowa może być nazywana również stroną www, serwisem www, witryną internetową. Nazwy te są często używane zamiennie. Może więc okazać się, że stroną internetową będzie nazywana jednostronicowa wizytówka, rozbudowany portal informacyjny, sklep internetowy, a nawet aplikacja internetowa.
Obecnie strony internetowe tworzy się za pomocą m.in. HTML5, CSS 3 i JavaScript. Strony internetowe mogą być tworzone również za pomocą systemów zarządzania treścią tzw. CMS.

CMS to rodzaj oprogramowania służącego do publikowania treści na stronach internetowych, modyfikowania czy organizowania treści. CMS-y stworzono przede wszystkim w celu ułatwienia obsługi stron internetowych, sklepów internetowych, blogów, szczególnie tych, które są często aktualizowane, uzupełniane, zawierają bardzo dużo treści lub mają skomplikowaną strukturę. Dzięki rozwiązaniom CMS aktualizacja i rozbudowa stron nie wymagają od użytkowników znajomości języków programowania, a zapoznanie się z ich funkcjami zwykle jest znacznie prostsze niż nauka HTML czy CSS. W założeniu obsługa CMSa powinna być intuicyjna i stosunkowo łatwa dla każdego użytkownika redagującego stronę.
Projektowanie stron internetowych
Projektowanie stron internetowych to bardzo szerokie pojęcie, które często mylnie sprowadzane jest tylko do projektu lub budowania struktury strony www. Jednak to zdecydowanie szerszy zakres kreacji i wieloetapowy proces działania, który wymaga sporego nakładu pracy oraz właściwego podejścia. Tworzenie stron podobnie jak każda inna praca projektowa składa się z wielu etapów oraz musi być właściwie zaplanowany i zrealizowany.
Tworzenie stron internetowych jest zamiennie używane ze zwrotem: projektowanie stron internetowych, web design, wdrożenie strony internetowej.
Projekt strony internetowej – odnosi się głównie do części graficznej strony. Może również obejmować etap tworzenia makiet oraz layoutu strony.
Web design – oznacza projektowanie funkcji interfejsu użytkownika strony internetowej oraz jego szaty graficznej obejmujący zaprojektowanie, rozplanowanie takich elementów strony jak nawigacja, interaktywność, użyteczność, architektura informacji oraz współdziałanie elementów tekst, zdjęcia, filmy itp.
Wdrożenie strony – odnosi się głównie etapu wdrożenie projektu graficznego i funkcji strony internetowej, czyli przeniesienie języka graficznego i funkcjonalnego na kod strony.
Projektowanie stron internetowych – obejmuje zakres prac związany z projektowaniem strony, webdesignem, wdrożenie także takie etapy jak analiza, audyt, tworzenie treści, pozycjonowanie, rozwój strony, administracja. Tworzenie stron internetowych jest zatem pojęciem szerszym i obejmuje wszystkie etapy od analizy po promocję strony.
Pojęciem projektowania stron internetowych możemy rozumieć szerszy aspekt usług internetowych jak tworzenie stron internetowych, sklepów internetowych, aplikacji webowych czy pozycjonowanie SEO i SEM.
Metody projektowania stron internetowych
Istnieją dwa podstawowe podejścia do projektowania stron internetowych:
- Projektowanie responsywne – Projektowanie responsywne to podejście, które zapewnia, że strona internetowa będzie wyświetlana poprawnie na wszystkich urządzeniach, w tym na komputerach, tabletach i smartfonach.
- Projektowanie adaptacyjne – Projektowanie adaptacyjne to podejście, które zapewnia, że strona internetowa będzie wyświetlana w optymalny sposób na różnych urządzeniach.
Jak działa strona internetowa?
Użytkownik, przeszukując internet zwykle trafia na stronę główną. Strona główna to pierwsza strona, domyślnie wywoływany dokument, całej strony.
Strona ta nosi nazwę home page i pod takim pojęciem jest często używana w sieci. W przypadku budowy witryn opartych np. o systemy CMS bazują one na strukturze: strona główna (home page), podstrony lub strony (single page) i wpisy (posts).
Istnieje wiele narzędzi oraz języków programowania, które umożliwiają stworzenie strony internetowej: HTML, CSS, PHP, JavaScript, Python, Java, jQuery, C++, React.
Dynamiczne i statyczne strony internetowe
Strony internetowe możemy podzielić na strony statyczne, dynamiczne i aplikacje internetowe. Różnią się one między sobą pod względem posiadanych funkcji.
Strona statyczna
Statyczna strona internetowa to zazwyczaj prosta strona internetowa z informacjami, bez dodatkowych funkcjonalności. Taka strona to prosty dokument HTML umieszczony na serwerze internetowym (hosting). Gdy użytkownik wprowadza adres strony w przeglądarce, wyświetla się mu statyczna strona, który wygląda dokładnie tak samo, jak te przechowywane na serwerze.
Dynamiczna strona internetowa
Współczesna strona internetowa powinna być dynamiczna. Musi reagować na potrzeby użytkowników i pozwolić im korzystać z różnych funkcjonalności oraz reagować na zmiany przez dodawanie nowych treści.
Dynamiczna strona internetowa połączona jest z bazą danych, w której przechowywane są wszystkie treści. Treści na stronie zmieniają się w zależności od konfiguracji i dzieje się to dzięki systemowi zarządzania treścią CMS (np. WordPress, Joomla, Drupal, itp.). CMS umożliwia automatyczne wprowadzanie zmiany lub aktualizacje w bazie danych. Zmiany na stronie mogą być wprowadzane na bieżąco przez administratora, właściciela strony czy użytkowników, którzy mogą wypełnić formularz, wybrać ofertę, dodać produkt do koszyka i złożyć zamówienie.
Proces projektowania stron internetowych
Codziennie surfujemy w sieci i przegląda dziesiątki stron internetowych. Widzimy finalny efekt pracy nad stroną, ale większość z nas nie zastanawia się nad tym, jakie są rodzaje stron internetowych i jak powstają. Strona internetowa to często dziesiątki godzin pracy kilku specjalistów, tysiące linijek skomplikowanego kodu, które w połączeniu dają finalny efekt tego, co widzimy w przeglądarce internetowej. Stronę internetową możesz również w prosty sposób założyć samemu. Poznaj proces tworzenia stron internetowych.
Projektowanie stron internetowych to proces składający się z kilku elementów: projekt, wdrożenia, tworzeniem dedykowanych treści, a także szerokiego aspektu pozycjonowaniem i marketingu. Podczas procesu tworzenia nowoczesnej strony należy pamiętać, że powinna być ona responsywna, czyli dostosowana dla różnych odbiorców i urządzeń, których właśnie używają: smartfony, tablety, komputerach stacjonarnych i laptopach.
Projektowanie stron internetowych to proces tworzenia atrakcyjnych, funkcjonalnych i użytkowych stron internetowych. Oto kluczowe kroki i aspekty projektowania stron internetowych:
Projektowanie stron internetowych to proces dynamiczny i iteracyjny. Ważne jest, aby ciągle pracować nad jej doskonaleniem i dostosowywać ją do zmieniających się potrzeb użytkowników i wymagań rynkowych.
Projektowanie stron internetowych to proces ciągłego doskonalenia i adaptacji. W miarę jak technologie i trendy się zmieniają, strony internetowe również muszą ewoluować, aby pozostać atrakcyjne i skuteczne. Dlatego projektanci stron internetowych zawsze pracują nad doskonaleniem swoich umiejętności i dostosowywaniem się do zmieniających się potrzeb użytkowników.
Projektowanie stron internetowych to proces tworzenia strony internetowej, który obejmuje zarówno aspekty wizualne, jak i funkcjonalne. Celem projektowania stron internetowych jest stworzenie strony, która będzie atrakcyjna dla użytkowników, łatwa w nawigacji i spełniająca swoje cele biznesowe.
Proces projektowania stron internetowych można podzielić na następujące etapy:
- Analiza. Na tym etapie zbierane są informacje o celu strony, jej użytkownikach i konkurencji.
- Projektowanie. Na tym etapie tworzony jest projekt graficzny strony, który zawiera układ, kolorystykę, typografię i inne elementy wizualne.
- Programowanie. Na tym etapie tworzony jest kod strony, który odpowiada za jej funkcjonalność.
- Testowanie. Na tym etapie strona jest testowana pod kątem funkcjonalności, użyteczności i SEO.
- Publikacja. Na tym etapie strona jest publikowana na serwerze i udostępniana użytkownikom.
Jako, że projektowanie stron internetowych jest zagadnieniem złożonym, dlatego kluczowym etapem przy tworzeniu stron jest właściwe zrozumienie oczekiwań klienta oraz zakresu projektu, który ma być wdrożony.
Ważne czynniki w projektowaniu stron internetowych
Podczas projektowania stron internetowych należy wziąć pod uwagę następujące czynniki:
- Cel strony – Celem strony może być sprzedaż produktów lub usług, przekazywanie informacji lub budowanie relacji z użytkownikami.
- Użytkownicy – Należy wziąć pod uwagę potrzeby i oczekiwania użytkowników strony.
- Konkurencja – Należy przeanalizować strony internetowe konkurencji, aby określić ich mocne i słabe strony.
- Trendy – Należy być na bieżąco z najnowszymi trendami w projektowaniu stron internetowych.
Projektowanie stron internetowych to złożony proces, który wymaga wiedzy, umiejętności i doświadczenia. Dobrze zaprojektowana strona internetowa będzie atrakcyjna dla użytkowników i spełniająca swoje cele biznesowe i wizerunkowe.
Projektowanie stron internetowych krok po kroku
Projektowanie stron internetowych to złożony proces, który wymaga wiedzy i umiejętności z zakresu UX, UI, marketingu i technologii. Aby stworzyć skuteczną stronę internetową, należy wziąć pod uwagę wszystkie powyższe aspekty.
- Określenie celów projektu
Pierwszym krokiem w projektowaniu strony internetowej jest określenie jej celów, jaki jest cel strony i jacy są jej potencjalni użytkownicy. Czy chcemy zwiększyć sprzedaż, pozyskać nowych klientów czy pomóc użytkownikom w znalezieniu informacji? To pomoże dostosować projekt do potrzeb i oczekiwań odbiorców oraz określić, jakie funkcje i elementy powinny znaleźć się na stronie.
- Planowanie i analiza
Sporządź plan strony, określ jej strukturę i hierarchię informacji. Przeprowadź analizę konkurencji i wybierz właściwe rozwiązania projektowe.
- Analiza grupy docelowej
Kolejnym ważnym krokiem jest analiza grupy docelowej. Do kogo kierujemy naszą stronę? Jakie są ich potrzeby i oczekiwania? Im lepiej poznamy naszych użytkowników, tym łatwiej będzie nam stworzyć stronę, która będzie dla nich atrakcyjna i użyteczna.
- Projektowanie interfejsu użytkownika (UI)
Interfejs użytkownika (UI) to sposób, w jaki użytkownicy będą wchodzić w interakcję z naszą stroną. Dobrze zaprojektowany interfejs użytkownika jest intuicyjny i łatwy w obsłudze. Użytkownicy powinni być w stanie szybko i łatwo znaleźć to, czego szukają.
- Projektowanie doświadczenia użytkownika (UX)
Doświadczenie użytkownika (UX) to ogólne wrażenie, jakie użytkownik ma z naszą stroną. Dobre UX sprawia, że użytkownicy czują się komfortowo i chętnie odwiedzają naszą stronę ponownie.
- Projektowanie makiet (wireframe)
Po opracowaniu koncepcji możemy przejść do etapu projektowania makiet. Makieta to schematyczny układ strony, który przedstawia jej strukturę i wygląd. Makieta jest ważnym krokiem w procesie projektowania, ponieważ pozwala nam sprawdzić, czy nasza koncepcja jest wykonalna i czy spełnia nasze cele.
- Projektowanie graficzne
Po zatwierdzeniu makiet możemy przejść do etapu projektowania graficznego. W tym etapie nadajemy naszej stronie ostateczny wygląd. Projekt graficzny powinien być spójny z koncepcją strony i spełniać wymagania grupy docelowej.
- Wybór technologii
Wybierz odpowiednią technologię, np. HTML, CSS, JavaScript, do implementacji projektu. Możesz również skorzystać z systemu zarządzania treścią CMS jak WordPress.
- Wdrożenie strony (implementacja)
Projekt graficzny wymaga następnie implementacji. Implementacja to proces tworzenia strony internetowej na podstawie zaakceptowanego projektu. Implementacja obejmuje m.in. kodowanie strony, dodanie treści i dostosowanie jej do urządzeń mobilnych.
- Testowanie
Po implementacji należy przetestować stronę, aby upewnić się, że działa poprawnie i spełnia wszystkie wymagania. Przetestuj stronę pod kątem kompatybilności z różnymi przeglądarkami, urządzeniami i systemami operacyjnymi. Testowanie obejmuje m.in. testy funkcjonalne, testy użyteczności i testy bezpieczeństwa.
- Optymalizacja wydajności i SEO
Upewnij się, że strona ładuje się szybko i zoptymalizuj obrazy, kod i zasoby. Dodatkowo zoptymalizuj stronę pod kątem wyszukiwarek internetowych SEO, stosując odpowiednie słowa kluczowe, meta tagi i strukturę URL.
- Monitorowanie i bezpieczeństwo
Dodatkowo zabezpiecz stronę przed atakami, stosując certyfikat SSL i inne środki bezpieczeństwa. Monitoruj wydajność i regularnie aktualizuj treść i oprogramowanie strony.
- Promocja strony
Gdy strona jest gotowa, należy ją promować, aby dotrzeć do potencjalnych użytkowników. Promocja może obejmować m.in. pozycjonowanie w wyszukiwarce, reklamę online i marketing treści.
Projektowanie strony internetowej krok po kroku to proces, który obejmuje wiele etapów, poczynając od definicji celów projektu po wdrożenie i utrzymanie strony. Oto ogólny przewodnik krok po kroku:
Projektowanie stron internetowych to złożony proces, który wymaga wiedzy i umiejętności z różnych dziedzin. Aby stworzyć skuteczną stronę internetową, należy wziąć pod uwagę wszystkie powyższe aspekty, które szczegółowo opiszemy w dalszej częsci tekstu.
Cel strony internetowej
Strona internetowa służy zazwyczaj jako miejsce do dostarczania ogólnych informacji o Twojej firmie, jako bezpośredni sklep do sprzedaży produktów lub jako platforma B2B. Strona musi wyraźnie pokazywać, czym się zajmuje lub jaka jest oferta Twojej firmy. Ważny jest jasny opis tej działalności, już od pierwszej strony. Pamiętaj, że użytkownik nie będzie przeglądał strony internetowej, jeżeli informacje, których szuka, nie są proste i dostępne. Ponadto Google nie oceni pozytywnie strony, która jest zagmatwana i nie poleci jej w wynikach wyszukiwarki. Dlatego tak ważne jest, aby jasno określić, co jest celem strony, co oferuje, a potem wdrożyć taki projekt.
Określenie celu strony internetowej
Pierwszym krokiem w celu stworzenia atrakcyjnej, funkcjonalnej i dopasowanej do Twoich potrzeb strony jest precyzyjne określenie, jaką funkcję ma pełnić:
- Czy ma to być jedynie wizytówka zawierające podstawowe dane na temat firmy, jej usług, produkty?
- Czy ma być stworzona zgodnie z najnowszymi trendami graficznymi, z ciekawymi funkcjonalnościami oraz szczególnie przyjazna dla Google’a?
- Czy strona firmy ma mieć funkcjonalność sklepu, katalogu produktów lub być platformą B2B?
Celem uruchomienia strony internetowej może być otwarcie biznesu, dzielenie się informacjami, nauka, kreowanie obecności w internecie. Każdy z tych celów musi być ukierunkowany na potrzeby użytkowników. Strony internetowe wykorzystywane w celu prowadzenia działalności gospodarczej mają duże znaczenie dla wizerunku firmy, co może mieć wpływ na wynik ekonomiczny działalności rynkowej, a ewentualne błędy na stronie internetowej mogą negatywnie oddziaływać na potencjalnych klientów.
Dlaczego wyznaczenie celu jest ważne przy projektowaniu stron?
Wyznaczając cel i tworząc stronę internetową, należy pamiętać, że jest on dla użytkowników Internetu, a nie właściciela danej strony. Dlatego należy zadać sobie pytanie, w jakim celu użytkownicy odwiedzają Twoją stronę internetową?
Zakres powodów, dla których strony internetowe są odwiedzane przez użytkowników, jest nieograniczony. Bazuje on jednak na dwóch ogólnych założeniach, które mogą występować jednocześnie i być powiązane.
- poszukiwanie informacji lub wymiana informacji
- celem wykonania akcji zakupu, sprzedaży, itp.
Dobrze określony cel pozwoli na sprecyzowanie działań niezbędnych do realizacji projektu. Nakreślając cel strony, należy określić odbiorców strony oraz ich potencjalne oczekiwania. Klarowność celu pozwoli na stworzenie strony, która odniesie sukces.
W jaki sposób wyznaczyć cele?
Cele strony internetowej można wyznaczyć zależnie od projektu. To, co chcesz osiągnąć dzięki stronie internetowej, może się różnić w zależności od specyfiki strony.
- Wizytówka. Podstawowa strona internetowa stanowiąca wirtualną wizytówkę w internecie, jeżeli prowadzisz stacjonarną firmę. Jej celem jest przedstawienie aktualnej oferty, dane kontaktowe oraz adresowe.
- Blog. Rodzaj strony internetowej zawierającej odrębne, zazwyczaj uporządkowane chronologicznie wpisy. Blog od innych stron internetowych różni się zawartością i odróżnia bardziej personalny charakter publikowanych treści, a fakty nierzadko przeplatają się z opiniami autora › jak założyć bloga – poradnik
- Strona firmowa. Strony internetowe firmowe wykorzystywane są w celu prowadzenia działalności gospodarczej. Mają one duże znaczenie dla budowania wizerunku firmy lub marki, co ma wpływać na zwiększenie sprzedaży produktów lub usług › profesjonalna strona firmy – poradnik
- Sklep internetowy. Sklep internetowy to rodzaj strony internetowej, dzięki której można prowadzić sprzedaż i dokonywać zakupów online. Sklepy internetowe korzystają z oprogramowania zwanego platformą e-Commerce › sklep internetowy – poradnik
Określenie celu w przypadku e-sklepu jest szczególnie istotne. Stworzenie, utrzymanie oraz administracja sklepu internetowego jest kosztowne, dlatego też wymaga zaplanowania wielu celów i dookreślenia takich elementów jak budżet, asortyment, grupa docelowa klientów, szacunkowa sprzedaż oraz oczekiwane zyski. Warto ustalić co chcesz osiągnąć w określonym czasie, dzięki czemu bez problemu obierzesz dobrą oraz wydajną ścieżkę rozwoju.
Projekt strony internetowej
Projekt strony internetowej, aby były skuteczny i intuicyjny musi łączyć fachowość projektu graficznego, UX/UI i ekspercką wiedzę nt. nowych mediów. Taki projekt interfejsu strony, uwzględniając układ, kolorystykę, czcionki, ikony i grafiki. Projekt strony internetowej powinien być spójny i atrakcyjny wizualnie.
Projektowanie interfejsu użytkownika (UI)
Na tym etapie projektanci graficzni tworzą wygląd strony. Projektowanie UI obejmuje wybór kolorów, czcionek, układu strony, elementów graficznych, a także spójność z identyfikacją wizualną marki.
Projektowanie doświadczenia użytkownika (UX)
Projektowanie UX to zapewnienie, że strona będzie intuicyjna i łatwa w nawigacji. Zastanów się nad tym, jak użytkownicy będą się poruszać po stronie i jak będą interagować z jej treściami.
Elementy projektu stron internetowych
Projekt stron internetowych składa się z następujących elementów:
- Układ. Układ strony określa, jak elementy strony są rozmieszczone. Ważne jest, aby układ był czytelny i łatwy w nawigacji.
- Kolorystyka. Kolorystyka strony powinna być spójna i estetyczna. Kolor może być wykorzystany do podkreślenia ważnych elementów strony lub do stworzenia określonego nastroju.
- Typografia. Typografia to sposób wykorzystania czcionki na stronie. Ważne jest, aby typografia była czytelna i łatwa do odczytania.
- Elementy wizualne. Do elementów wizualnych na stronie należą zdjęcia, grafiki, animacje i filmy. Elementy wizualne mogą być wykorzystane do ulepszenia wyglądu strony lub do przekazania informacji.
- Funkcjonalność. Funkcjonalność strony to sposób, w jaki użytkownicy mogą na niej wchodzić w interakcje. Ważne jest, aby strona była łatwa w obsłudze i spełniała potrzeby użytkowników.
Programy do projektowania stron internetowych
Dostępnych jest wiele programów do projektowania stron internetowych, które można wybrać w zależności od Twoich potrzeb i umiejętności. Do najpopularniejszych należą:
Kreatorzy stron internetowych są łatwymi w użyciu programami, które pozwalają tworzyć strony internetowe bez konieczności znajomości kodowania. Oferują one szeroki wybór szablonów i elementów wizualnych, które można dostosować do własnych potrzeb. Do najpopularniejszych kreatorów stron internetowych należą: Webflow, Wix, Squarespace
Edytory stron internetowych są bardziej zaawansowanymi programami, które zapewniają większą kontrolę nad procesem projektowania. Pozwalają one na edycję kodu HTML i CSS, co pozwala na tworzenie stron internetowych od podstaw. Do najpopularniejszych edytorów stron internetowych należą: Adobe Dreamweaver, Visual Studio Code, Sublime Text
Systemy zarządzania treścią (CMS) to oprogramowanie, które ułatwia tworzenie i zarządzanie stronami internetowymi. CMS-y zapewniają interfejs użytkownika (GUI), który umożliwia użytkownikom bez umiejętności kodowania tworzenie i edycję treści witryny. Do najpopularniejszych CMS-ów należą: WordPress, Joomla, Drupal
Wybór narzędzia zależy od Twoich umiejętności, preferencji i celów projektu. Jeżeli jesteś początkującym projektantem lub nie masz doświadczenia w kodowaniu, platformy CMS lub kreatory z opcją przeciągania i upuszczania mogą być najlepszym wyborem. Dla bardziej zaawansowanych użytkowników programy do edycji tekstu, takie jak Visual Studio Code, mogą być bardziej odpowiednie.
O wyborze odpowiedniego programu do projektowania stron internetowych tak, jak przy wielu innych aktywnościach decyduje wiele czynników, takich jak:
- Poziom Twoich umiejętności. Jeżeli jesteś początkującym, dobrym wyborem będzie kreator stron internetowych, który nie wymaga znajomości kodowania. Jeśli masz pewne umiejętności kodowania, możesz wybrać edytor stron internetowych lub CMS.
- Typ strony internetowej, którą chcesz stworzyć. Jeżeli chcesz stworzyć prostą stronę internetową, kreator stron internetowych może wystarczyć. Jeżeli chcesz stworzyć bardziej rozbudowaną stronę internetową, będziesz potrzebować edytora stron internetowych lub CMS.
- Potrzeby Twojego biznesowe. Jeżeli potrzebujesz strony internetowej do prowadzenia firmy, ważne jest, aby wybrać program, który jest kompatybilny z Twoimi potrzebami biznesowymi oraz możliwościami finansowymi.
Jeżeli nie masz pewności, który program jest dla Ciebie odpowiedni, możesz wypróbować kilka różnych opcji, aby przejść do naszego specjalnego artykułu na ten temat.

Wdrożenie projektu strony internetowej
Wdrożenie strony powinno bazować na najnowszych technologiach dopasowanych do Twoich klientów. Każdy w pełni funkcjonalny projekt strony musi być responsywny i skalowalny. Idealnym rozwiązaniem jest postawienie strony na łatwej w obsłudze, intuicyjnej platformie WordPress.
Kreator stron internetowych
Kreator stron internetowych to narzędzie pozwalające na tworzenie stron internetowych bez konieczności posiadania zaawansowanej wiedzy technicznej. Oferują one gotowe szablony, które można modyfikować i dostosowywać do własnych potrzeb, bez konieczności programowania lub projektowania graficznego.
Kreatorzy stron internetowych są zwykle łatwe w obsłudze i oferują intuicyjny interfejs użytkownika, który umożliwia dodawanie treści, zdjęć i filmów, wybór kolorów, czcionek i innych elementów graficznych. Użytkownik sam może dodawać funkcjonalności takich jak formularze kontaktowe, przyciski udostępniania w mediach społecznościowych i wiele innych.
W internecie można obecnie znaleźć wiele narzędzi do stworzenia darmowej strony internetowej. Popularnym rozwiązaniem są platform do tworzenia darmowych stron internetowych jest Webflow, Wix czy Weebly. Oferują one darmowe szablony stron internetowych oraz narzędzia do ich edycji. Takie platformy umożliwiają dodawanie różnych elementów, takich jak zdjęcia, wideo, formularze kontaktowe, a także integrację z mediów społecznościowych.
Inną popularną opcją jest platforma WordPress.com, która oferuje darmową wersję tego systemu CMS wraz z darmowym hostingiem, który pozwala na tworzenie własnych stron internetowych. WordPress.com oferuje wiele darmowych szablonów, narzędzi i wtyczek, które pozwalają na dodanie różnych funkcjonalności do strony.
Jeżeli szukasz kreatora stron internetowych, warto rozważyć kilka popularnych opcji, takich jak: WordPress.com, Webflow, Wix, Webly
Wszystkie wymienione powyżej opcje oferują łatwy w obsłudze kreator i wiele szablonów, ale mają swoje ograniczenia w darmowej wersji. Dlatego warto rozważyć, które funkcje są dla nas najważniejsze i czy potrzebujemy bardziej zaawansowanych narzędzi do tworzenia stron internetowych.

CMS – system zarządzania treścią
Do założenia i edycji dynamicznej strony internetowej potrzebujesz platformę CMS. Pozwala ona na zbudowanie dobrej struktury i rozbudowanej treści, tak aby Twoja strona internetowa miała wysoką pozycję. Powinieneś wybrać CMS, który jest zaprojektowany dla Twoich unikalnych potrzeb takich jak łatwość obsługi i rozwój w przyszłości.
System zarządzania treścią (CMS) to program służący do tworzenia i zarządzania treścią strony internetowej. Dobry CMS pomoże Ci stworzyć i edytować stronę www, bez potrzeby dużej wiedzy technicznej. Popularnym system do tworzenia i zarządzania stroną jest oczywiście WordPress. Ma on rozległą, aktywną społeczność na całym świecie, która tworzy wiele przydatnych wtyczek, które rozszerzą funkcjonalność Twojej strony.

Wybierając platformę dla strony internetowej, warto wdrożyć najlepszy system zarządzania treścią, jakim jest WordPress, ponieważ jest on darmowy i stosunkowo prosty w obsłudze. Większość agencji interaktywnych i programistów stron internetowych zna WordPressa, dlatego nie jest trudno znaleźć osobę lub agencję, która mogłaby pracować nad Twoją stroną lub rozwijać ją w przyszłości. Jeżeli nie możesz znaleźć wtyczki z funkcjonalnością, która potrzebujesz, łatwo jest znaleźć programistę WordPress, który może ją dla Ciebie stworzyć.

Projektowanie stron internetowych WordPress
Co to jest WordPress? WordPress jest najpopularniejszą platformą do zarządzania treścią. Kiedyś wybierany najczęściej przez osoby prowadzące blogi, stał się platformą dominującą na rynku do prowadzenia strony firmowej lub sklepu internetowego. WordPress daje ogromne możliwości dzięki bardzo dużej liczbie wtyczek i motywów, dzięki którym zmienisz wygląd i funkcjonalność strony internetowej.
Kiedy i dla kogo jest WordPress?
Być może słyszałeś o zaletach platformy WordPress i myślisz, jak zacząć projekt na tej platformie? Poznaj WordPressa i dowiedź się jak założyć krok po kroku Twoją pierwszą stronę WordPress. WordPress jest liderem wśród systemów zarządzania treścią. Jego ogromna popularność wynika z łatwości obsługi, wysokiego poziomu personalizacji oraz skuteczności opcji SEO. Obecnie około 35% wszystkich stron internetowych jest budowanych w oparciu o WordPress.
Strona internetowa ułatwia komunikację z klientami i partnerami biznesowymi. Jeśli chcesz prowadzić ją w sposób profesjonalny, koniecznie poznaj bliżej platformę WordPress. WordPress jest genialny, szybki, a jego główną zaletą jest prostota i intuicyjność. Nawet nowi użytkownicy, którzy dopiero zaczynają obsługiwać stronę internetową, szybko opanują podstawy jego obsługi. WordPress to potężne narzędzie, ale można je opanować bez wiedzy technicznej. Pokażemy Ci, jak korzystać z WordPress, dopasowując go do własnych potrzeb.
Częstym nieporozumieniem na temat WordPressa jest to, że jest to jedynie platforma blogowa. Oczywiście WordPress powstał jako narzędzie do blogowania, ale przez lata ewoluował i jest obecnie potężną platformą do tworzenia stron internetowych i solidnym system zarządzania treścią (CMS).
WordPress dostępny jest w wersji angielskiej, jak i polskiej. Ponadto w Internecie dostępna jest w obu językach bogata baza wiedzy tworzona przez społeczność WordPressa: dedykowane fora, blogi, darmowe kursy, lekcje na YouTube itd.
WordPress daje pełną kontrolę nad Twoją stroną internetową. Jako użytkownik WordPressa nie musisz być jednak projektantem stron internetowych ani programistą. W rzeczywistości większość ludzi zaczyna używać WordPressa bez wcześniejszej wiedzy na temat projektowania stron internetowych.
WordPress co musisz wiedzieć?
Wybierając platformę dla Twojego strony internetowej, powinieneś wdrożyć najlepszy system zarządzania treścią, jakim jest WordPress, ponieważ jest on darmowy i stosunkowo prosty w obsłudze. Większość agencji interaktywnych i programistów stron internetowych zna WordPressa, dlatego nie jest trudno znaleźć osobę lub agencję, która mogłaby pracować nad Twoją stroną lub rozwijać ją w przyszłości. Jeżeli nie możesz znaleźć wtyczki z funkcjonalnością, która potrzebujesz, łatwo jest znaleźć programistę WordPress, który może ją dla Ciebie stworzyć.
Używając WordPressa, nie musisz mieć doświadczenia w kodowaniu, żeby samodzielnie stworzyć własną stronę z tym systemem zarządzania treścią. Do rozpoczęcia pracy z WordPressem wystarczy wykupić domenę i hosting, na którym zainstalujesz pliki pobrane z oficjalnej strony WordPress.org. Po prawidłowym zainstalowaniu wystarczy zalogować się do panelu i zacząć pracę nad Twoją stroną używając motywów i wtyczek.
Niezwykła prostota i elastyczność WordPressa spowodowała, że jako system CMS stał się absolutnym liderem na świecie. O wielkości WordPressa świadczą najlepiej liczby.
Jak stworzyć stronę WordPress?
Założenie strony WordPress może wydawać się skomplikowane. Jeżeli jednak masz podstawowe umiejętności związane z używaniem komputera i internetu nie powinno to być trudne. Zaczynając projekt strony WordPress, ucząc się, na pewno popełnisz mnóstwo błędów. Możesz oczywiście skorzystać z doświadczeń innych osób, aby nie powtarzać tych samych błędów podczas tworzenia własnego WordPressa. Nasz krótki przewodnik, pozwoli Ci dowiedzieć się jak zacząć WordPress oraz jak w szybki i łatwy sposób nauczyć się obsługiwać stronę WordPress.
Dowiedz się, jak założyć stronę WordPress w kilku krokach:
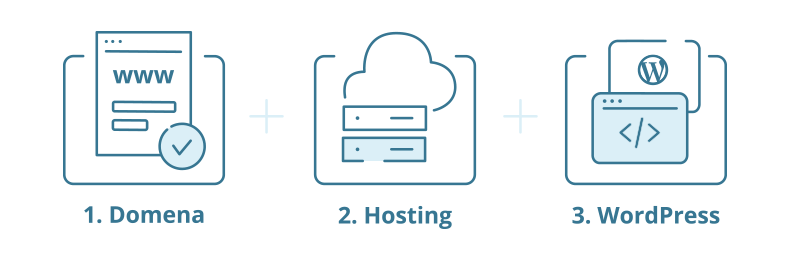
- Domena strony internetowej
- Hosting strony internetowej
- Instalacja WordPress
- Edycja strony WordPress
- Motywy WordPress
- Strony
- Wpisy (posty)
- Edytor WordPress

Domena strony internetowej
Pierwszym krokiem do założenia strony internetowej jest znalezienia odpowiedniej nazwy i zarezerwowanie domeny. Jeżeli wybierzesz nazwę, to warto od razu sprawdzić na stronie firmy hostingowej, czy możesz zarejestrować i kupić domenę z tą samą nazwą. Przy pomocy wyszukiwarki na stronie firmy hostingowej łatwo i szybko znajdziesz wolne nazwy domen.
Nazwa domeny, znana również jako adres strony, jest często punktem wejścia do stworzenia Twojej strony firmowej. Ważne jest, aby wywarła ona dobre wrażenie na użytkownikach, a także, aby była optymalna pod kątem wyszukiwarek, pozycjonowania SEO oraz była atrakcyjna dla klientów pod kątem ewentualnej promocji w mediach społecznościowych.
Domena
Gdy masz już nazwę, musisz wybrać rozszerzenie domeny. Każdy adres strony internetowej składa się z nazwy i rozszerzenia. Musisz sprawdzić, czy można zarejestrować taką domenę. Jeżeli okaże się, że domena pasująca z wybraną nazwą Twojej strony www jest już zajęta, możesz zrobić kilka rzeczy:
Dobra nazwa to początek sukcesu strony firmy. Pamiętaj, że przy tak wielu stronach internetowych ważne jest, aby nazwa Twojej witryny była unikalna i zapadająca w pamięć, aby ludzie ją kojarzyli i nie mieli problemu z wyszukaniem Twojej firmy w przyszłości. Staraj się, aby nazwa była łatwa do zapisania, unikaj potencjalnych nieporozumień, które mogą powstać podczas zapisywania nazwy lub podczas rozmowy telefonicznej.
Domena musi posiadać tzw. domenę najwyższego poziomu. Jest to sufiks na końcu nazwy domeny, np. .com, .pl lub inny. Każda domena w internecie składa się z nazwy oddzielonej kropkami. Ostatnia z tych nazw jest domeną najwyższego poziomu.
Istnieją dwa typy domen najwyższego poziomu:
- krajowe (kod kraju) – zawsze dwuliterowe np. Polska – .pl
- funkcjonalne np. .org, .biz, .info
Po wybraniu nazwy domeny musisz potwierdzić jej dostępność i kupić ją za pośrednictwem rejestratora domen. W Polsce rejestracją domen zajmuje się w zasadzie każda firma hostingowa. Roczny koszt utrzymania domeny w zależności od rozszerzenia zaczyna się od 50 zł netto. Jeśli płacisz więcej, to przepłacasz lub trafiłeś na nieuczciwego usługodawcę. Nie ulegaj promocjom, ponieważ zapłacisz za nie w kolejnym roku.
Hosting strony internetowej
Gdy masz już wybraną nazwę i pomyślnie zarejestrowaną domenę, potrzebujesz jeszcze hosting dla WordPressa. Bezpieczny hosting z dobrym wsparciem technicznym to fundament przy prowadzeniu strony www. Hosting strony, a dokładnie dostawca hostingu to firma, która oferuje technologię i usługi niezbędne do przeglądania stron w internecie. Każda strona internetowa wymaga przestrzeni do przetrzymywania plików, bazy danych oraz połączenia domeny z usługą hostingową na serwerze. Dzięki hostingowi, użytkownicy po wpisaniu nazwy strony, mogą wyświetlać jego treści przechowywane na serwerze.
Bezpieczny, skalowalny hosting strony internetowej z dobrym wsparciem technicznym to fundament strony internetowej. Hosting strony internetowej, a dokładnie dostawca hostingu, to firma, która oferuje technologię i usługi niezbędne do przeglądania stron w internecie.
Każda strona internetowa wymaga przestrzeni do jej przetrzymywania oraz połączenia domeny z usługą hostingową na serwerze. Dzięki hostingowi, użytkownicy odwiedzający adres Twojej strony mogą wyświetlać jej treści przechowywane na serwerze.
Usługi hostingowe zwykle sprzedawane są w abonamencie rocznym, można też płacić za hosting w abonamencie miesięcznym, przy droższych, profesjonalnych hostingach. Koszt hostingu kształtuje się w wysokości od 80 zł za pakiet roczny, w zależności od wybranej technologii i wsparcia.
Kilka przydatnych wskazówek dotyczących wyboru dobrego hostingu dla strony internetowej odszukaj w naszym innym poradniku. Najważniejsze kwestie odnośnie hostingu dla WordPress to wsparciem klienta tzw. support, wydajnością działania, bezpieczeństwo danych, rozwiązania kopii bezpieczeństwa (backupu). Pamiętaj, Jeżeli Twój wybór hostingu okazał się nie trafny, zawsze możesz w późniejszym terminie zmienić firmę hostingową, zachowując strony, wpisy, grafiki czy komentarze umieszczone na stronie.
Gdy masz już wybraną nazwę, pomyślnie zarejestrowaną domenę, oraz wykupiony hosting możesz zainstalować WordPressa na serwerze (hostingu) i zacząć tworzyć własną stronę internetową WordPress
Instalacja WordPress
Używając WordPressa, nie musisz mieć doświadczenia w kodowaniu, żeby samodzielnie stworzyć własną stronę z tym systemem zarządzania treścią. Do rozpoczęcia pracy z WordPressem wystarczy wykupić domenę i hosting, na którym zainstalujesz pliki pobrane z oficjalnej strony WordPress.org.
5-minutowa instalacja jest znakiem rozpoznawczym WordPressa. Czas instalacji WordPressa zależy oczywiście od umiejętności użytkownika. Jeżeli będziesz to robił pierwszy raz, możesz śmiało założyć, że zajmie to ok godziny. Osoba doświadczona, która instalowała WordPressa już wielokrotnie – potrzebuje na to 5 minut.
› Instalacja WordPress krok po kroku | Zleć instalację i konfigurację
Edycja strony WordPress
Jak edytować stronę WordPress? Po prawidłowym zainstalowaniu wystarczy zalogować się do panelu i zacząć pracę nad Twoją stroną używając motywów i wtyczek.
Logowanie do WordPressa
Jak zalogować się do WordPressa? Musisz wpisać w okno przeglądarki adres: www.nazwa-strony.pl/wp-login.php, aby wyświetlić ekran logowania. Następnie możesz zalogować się przy użyciu nazwy użytkownika (e-maila) i hasła ustawionego podczas rejestracji. Jeżeli w roztargnieniu podczas instalacji zapomniałeś lub zgubiłeś hasło, możesz je zresetować, klikając link Nie pamiętam hasła.
Panel użytkownika (Kokpit)
Po pomyślnym zalogowaniu warto zapoznać się z panelem użytkownika WordPress. W tym momencie zaczyna się prawdziwa przygoda ze stroną WordPress. Panel użytkownika WordPress jest bardzo przejrzysty i intuicyjny. Po lewej stronie znajdziesz rozbudowane Menu z wszystkimi funkcjami. Po prawej będą się pojawiać okna wybieranych funkcji. Na przykład klikając w sekcję Wpisy, na ekranie pojawi się lista opublikowanych wpisów. Analogicznie jest z innym elementami menu.
Kokpit nawigacyjny
Dwa główne elementy nawigacyjne WordPressa to Pasek narzędzi i Panel administracyjny (Menu). Pasek narzędzi i panel administracyjny mogą mieć dodatkowe opcje w zależności od tego, jaki masz zainstalowany motyw lub wtyczki. Poniżej opisujemy opcje dostępne z poziomu podstawowej instalacji WordPressa.
Pasek narzędzi
Pasek narzędzi znajduje się w nagłówku strony i odpowiada głównie za nawigację na stronie. Jest on szczególnie przydatny, jeżeli jesteś zalogowany na stronie, ale nie jesteś w panelu użytkownika, a w podglądzie strony internetowej. Pasek narzędzi będzie się różnił w zależności od miejsca, w którym się znajdujesz – panelu użytkownika, czy podglądzie strony.
Funkcje paska narzędzi widoczne z poziomu Kokpitu:
- Ikonka domku z nazwą twojej strony – przekierowuje Cię na stronę główną do witryny, gdzie możesz zobaczyć, jak wykonałeś pracę i jak użytkownik będą widzieć stronę.
- Aktualizacje – informacja o ilości aktualizacji.
- Komentarze – skrót do edycji komentarzy na blogu (aktualnościach strony).
- Dodaj – skrót do szybkiego dodawanie np. Wpisu, Strony, pliku do Mediów.
- Zobacz wpis/stronę – widoczny jedynie, jeżeli jesteś w zakładce Wpisy lub Strony, pozwala szybko podejrzeć zmiany na stronie.
Funkcje paska narzędzi widoczne z poziomu podglądu strony:
- Ikonka Kokpitu z nazwą twojej strony – szybkie przejście do Kokpitu, Motywów, Widgetów i Menu.
- Dostosuj – szybkie przejście do panelu Personalizacji WordPressa.
- Edytuj wpis/stronę – powrót do edycji Wpisu lub Strony.
Zarządzania kontem:
- Panel użytkownika – po przeciwnej stronie znajduje się panel, dzięki któremu możesz bezpiecznie się wylogować ze strony lub edytować profil użytkownika, zmienić hasło.
- Wyszukiwanie – wyszukiwarka, dzięki której odnajdziesz treść na stronie.
Wysuwane panele:
- Opcje ekranu – pozwalają dostosować wyświetlanie się bloków (modułów) w panelu administracyjnym.
- Pomoc – wysuwany panel z szybką pomocą i dostępem do dokumentacji.
Panel administracyjny
Panel administracyjny to pionowe menu po lewej stronie ekranu. Panel zawiera zakładki, dzięki którym edytujesz WordPressa, a są to kolejno:
- Kokpit – element zawierający wszystkie najważniejsze informacje o Twojej instalacji WordPressa i najnowszych aktualizacjach.
- Wpisy – zakładka, która umożliwia przeglądanie wszystkich Twoich wpisów (postów), dodawanie nowych oraz wdrażanie do nich Kategorii lub Tagów.
- Media – miejsce, w którym przechowywane są wszystkie zdjęcia i pliki – Biblioteka mediów. Tu też możesz dodać nowe zdjęcia lub nawet je edytować.
- Strony – zakładka, która umożliwia dodawanie i przeglądania wszystkich stron.
- Komentarze – miejsce, gdzie widoczne są wszystkie komentarze, tu też możesz je moderować.
- Wygląd – zakładka umożliwiająca zarządzanie Motywami, Widgetami oraz Menu. Opcja Dostosuj jest to panel personalizacji, który pozwala zmienić wygląd strony zgodnie z możliwościami danego motywu.
- Wtyczki – sekcja pozwalająca rozszerzyć funkcjonalność WordPress. Możesz dodać nowe wtyczki, wyszukując je w puli dostępnych w repozytorium WordPress lub przesłać wtyczkę premium pobraną na Twój komputer.
- Użytkownicy – tutaj możesz utworzyć konto dla członków personelu lub edytować konta użytkowników.
- Narzędzia – sekcja, która umożliwia eksportowanie i importowanie treści strony www.
- Ustawienia – zakładka, z wszystkimi ustawieniami WordPressa: Tytuł i opis strony, język użyty na stronie, Czytanie – ustawienie strony głównej strony i stron bloga, ustawienia Dyskusji, Bezpośrednie odnośniki odpowiadające za wyświetlanie się formy wpisów w przeglądarce itd.
Jak zapewne się zauważyłeś, niektóre elementy w pasku narzędzi i panelu administracyjnym odnoszą do tej samej funkcji w WordPressie.
Motywy WordPress
WordPress zawdzięcza swoją popularność łatwej obsłudze i możliwościom modyfikacji. Łatwość budowania stron WordPress, modyfikacji, zmiany wyglądu oparta jest o Motywy WordPress. To właśnie dzięki funkcjom motywu można zmieniać wygląd i funkcje strony internetowej.
Co to jest motyw WordPress?
Motyw (Themes) to zbiór plików, które razem tworzą wygląd, układ i funkcjonalności strony opartej na WordPressie. Motyw odpowiada za całkowity wygląd strony od wyglądu menu, kolorystyki, typografii, layoutu strony i licznych funkcjonalności. Każdy motyw może być inny, oferując wiele możliwości zmiany wyglądu strony internetowej WordPress. Potocznie motywy często zwane są również szablonami lub skórkami.
Motywy są przygotowywane przez profesjonalnych programistów i grafików. Możemy je podzielone na dwie kategorie: bezpłatną i premium. Wiele darmowych motywów znajduje się w katalogu motywy WordPressa tzw. repozytorium, a motywy premium można kupić w sklepach internetowych, od indywidualnych firm i programistów WordPress. Więcej na temat motywów i co oznacza, że strona jest zbudowana na motywie WordPress, czytaj we wpisie Motywy WordPress.
WordPress zainstalowany jest z trzema domyślnymi motywami WordPress: Twenty Seventeen, Twenty Sixteen i Twenty Fourteen. Są to trzy oficjalne motywy zaprojektowane przez WordPress.org. Wyróżnia je niezwykła prostota, szybkość, profesjonalny i prosty kod. Na takim czystym motywie można założyć bloga, ale nie jest wystarczający na stworzenie strony internetowej dla początkującego użytkownika WordPress.
Motyw wpływa na wygląd Twojego strony, dlatego nie musisz ograniczać się do tych trzech motywów. Jeżeli nie odpowiada Ci żaden z już zainstalowanych motywów, możesz z łatwością wybierać spośród tysięcy bezpłatnych motywów lub motywów premium. Aby zmienić motyw, wybierz w menu po lewej stronie Wygląd>Motywy, a następnie kliknij Dodaj nowy motyw.
Z poziomu kokpitu możesz przeglądać dostępne motywy w repozytorium WordPress lub wysłać na serwer kupiony wcześniej motyw premium. Gdy znajdziesz odpowiedni motyw, kliknij przycisk Zainstaluj. Jeżeli w zakładce Motywy masz zainstalowanych więcej skórek, możesz dowolnie zmieniać i aktywować nowy motyw dla Twojej strony internetowej. Najedź kursorem na miniaturę motywu i kliknij Aktywuj. Następnie przejdź do zakładki Wygląd>Dostosuj, w której skonfigurujesz stronę internetową. W panelu personalizacji Dostosuj możesz zmienić wygląd strony zgodnie z możliwościami danego motywu.

Wtyczki WordPress (plugins)
Wtyczki WordPress spowodowały, że jest to najpopularniejszych system CMS na świecie. Wtyczki to rozszerzeniami do WordPressa, które umożliwiają dodanie do strony nowych funkcji. Najważniejszą zaletą wtyczek jest prostota dodania oraz łatwość w obsłudze. Użytkownicy, którzy nie mają umiejętności technicznych, w większości przypadków poradzą sobie z ich użyciem i wdrożeniem na stronę dzięki ich intuicyjności oraz licznym tutorialom.
Architektura WordPress pozwala użytkownikom rozszerzyć funkcjonalność strony internetowej, sklepu lub bloga. Platforma WordPress ma ponad 50 000 dostępnych wtyczek, z których każda oferuje niestandardowe funkcje umożliwiające użytkownikom dostosowanie strony do ich konkretnych potrzeb.
Co to jest wtyczka WordPress?
Wtyczki WordPress (plugins) to rodzaj aplikacji internetowych, które umożliwiają dodanie funkcje i działają w środowisku WordPress. Wtyczki mogą rozszerzać funkcjonalność systemu WordPress i zmieniać standardowe działanie tego systemu CMS, optymalizować jego działanie lub automatyzować wykonywanie niektórych prac, bez udziału programisty.
Wtyczki mają bardzo duże możliwości, ale w skrajnych przypadkach mogą być niebezpieczne. Pobieraj wtyczki tylko z pewnych źródeł oraz pamiętaj, że nie wszystkie dostępne wtyczki są zawsze na bieżąco aktualizowane i w rezultacie mogą nie działać poprawnie, mogą w ogóle nie działać lub mogą popsuć stronę.
Wtyczki WordPress mogą być darmowe lub płatne a wiele z nich można pobrać bezpośrednio po zalogowaniu w panelu WordPress w zakładce Wtyczki, lub z oficjalnego katalogu rozszerzeń na stronie WordPress.org. Niektórzy twórcy wtyczek oferują je do pobrania za pośrednictwem własnych stron internetowych.
Jeżeli chcesz się dowiedzieć więcej, jak wybrać odpowiednią wtyczkęi jak ją zainstalować, przeczytaj nasz specjalny artykół na temat wtyczek WordPress:

Edycja i dodawanie treści
Edycja i dodawanie treści na platformie WordPress odbywa się przez dodawanie treści na Stronach i we Wpisach (postach), które tworzą treść bloga lub aktualności na stronie WordPress. Jak dodać nowe podstrony, stworzyć wpis na blogu i jak go opublikować?
Strony
Po długiej drodze tworzenia koncepcji, instalacji i konfiguracji strony WordPress, przyszedł czas na dodanie podstron. Jak stworzyć podstronę i jak ją opublikować?
Przejdź do menu po lewej stronie i kliknij Strony. Zobaczysz, że jest tam już wpis Przykładowa strona. Jest to domyślna podstrona na każdej nowej instalacji WordPress. Nie jest ona potrzebna, dlatego możesz ją usunąć, klikając w Kosz tuż pod nazwą strony, jeżeli jesteś w liście Stron lub Przenieś do kosza, jeżeli jesteś w trybie edycji strony. Aby dodać własną podstronę i rozpocząć tworzenie nowej strony, kliknij guzik Dodaj nową.
Utworzyłeś pierwszy podstronę i jesteś teraz w trybie edycji. Każdy podstrona na WordPressie składa się z następujących pól: Tytuł, Obrazek wyróżniający, które musisz uzupełnić. Treść strony, linki, zdjęcia dodajesz z poziomu Edytora wizualnego/tekstowego lub używając Edytora Gutenberg. Na końcu klikasz Opublikuj, lub Zaktualizuj, jeżeli zostały wprowadzone nowe zmiany na danej podstronie.
Wpisy (posty)
Poza dodawaniem i edycją stron możesz również prowadzić bloga lub dodawać aktualności na stronie korzystając z wpisów. Jak stworzyć wpis na blogu i jak go opublikować?
Przejdź do menu po lewej stronie i kliknij Wpisy. Zobaczysz, że jest tam już wpis Witaj świecie. Jest to domyślny post na każdym nowym blogu WordPress. Nie jest on potrzebny, dlatego możesz go usunąć, klikając w Kosz tuż pod postem, jeżeli jesteś w liście wpisów lub Przenieś do kosza, jeżeli jesteś w trybie edycji wpisu. Aby dodać własny wpis i rozpocząć pisanie nowego wpisu, kliknij guzik Dodaj nowy.
Po dodaniu wpisu jesteś teraz w trybie edytora postów. Każdy wpis na WordPressie składa się z następujących pól: Tytuł, Kategorie, Tagi, Obrazek wyróżniający, które musisz uzupełnić. Tak jak na stronie, treść wpisu, linki, zdjęcia dodajesz z poziomu Edytora wizualnego/tekstowego lub używając Edytora Gutenberg. Na końcu pamiętaj o akcji Opublikuj, lub Zaktualizuj, jeżeli zostały wprowadzone nowe zmiany we wpisie.
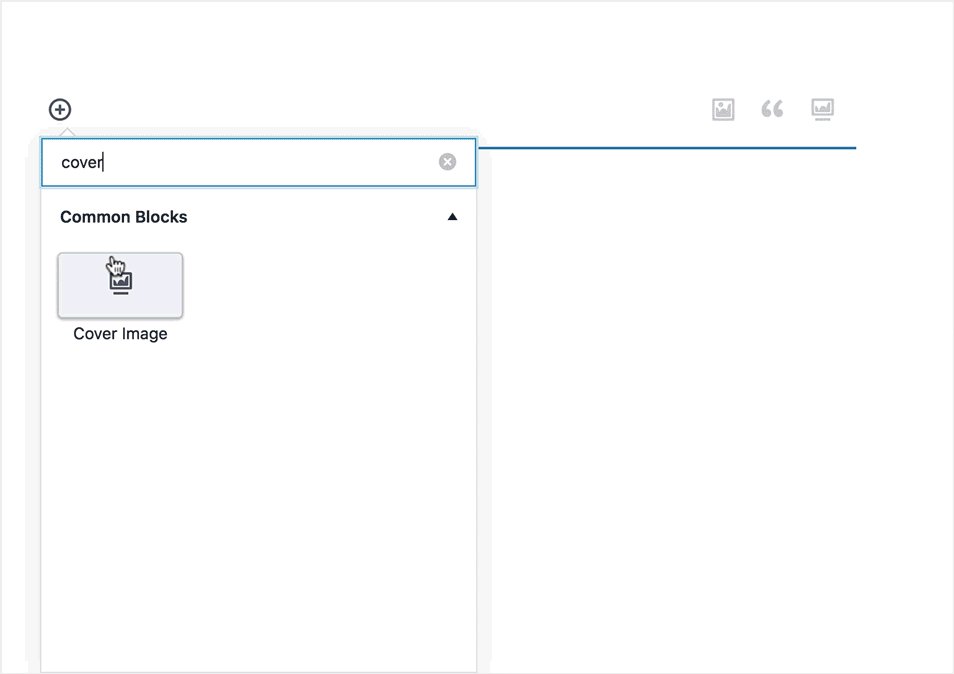
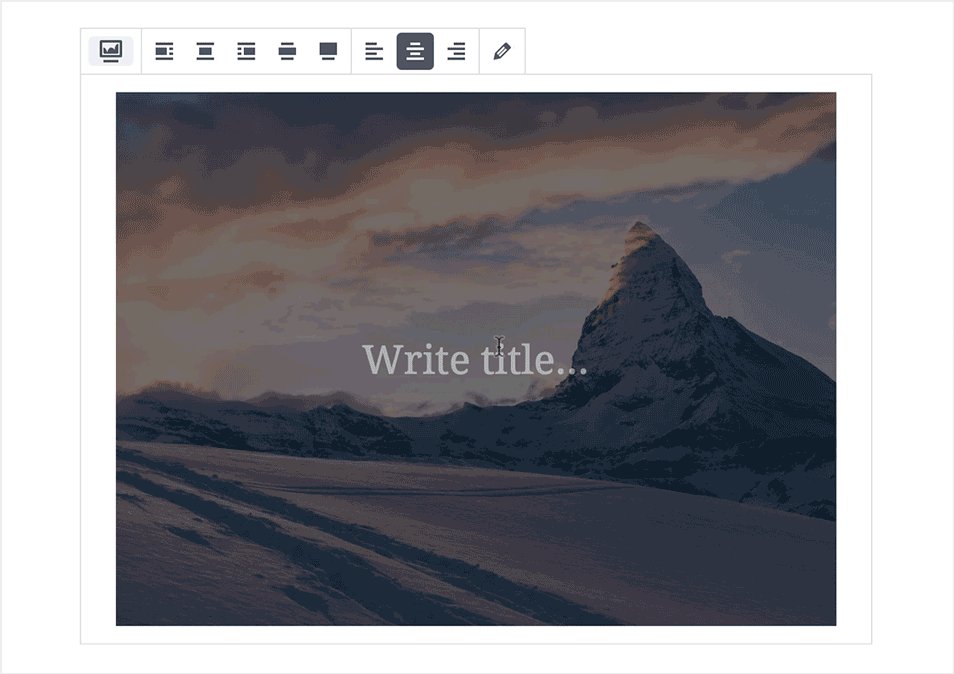
Edytor Gutenberg
Gutenberg to nowy edytor treści WordPressa. Proces edycji Gutenberga umożliwia w prosty sposób tworzenie wpisów wypełnionych mediami. Podstawą edytora Gutenberg są elastyczne bloki umożliwiające tworzenie treści znajomości pisania kodu.

Bloki są świetnym, nowym narzędziem WordPress umożliwiającym tworzenie ciekawych treści. Dzięki blokom można wstawiać, aranżować i dostosowywać zawartość tekstową, multimedialną praktycznie bez posiadania wiedzy technicznej. Zamiast pisać własny kod HTML i stylować treści w CSS, wystarczy dodać blok i skupić się na samej zawartości wpisu.

Promocja strony internetowej
Proces tworzenia strony internetowej warto opierać na zasady optymalizacji i pozycjonowania. Każdą stronę należy analizować pod kątem przyjazności dla użytkownika, struktury oraz przede wszystkim dostosowania do wymagań pozycjonowania w Google. Dobry design i technologie muszą bazować na unikatowych treściach. Unikatowa treść jest niezbędna do pozycjonowania w Google oraz przyciągnięcia uwagi użytkownika, aby pozostał na stronie na dłużej.
Jeżeli masz już wprawę z tworzeniem stron i wpisów i Twoja strona WordPress jest gotowa, czas na szukanie odbiorców i sprowadzenie ruchu na Twoją nową stronę. Zainteresowanie nową stroną możesz osiągnąć przy pomocy kanałów social media, reklam płatnych, wpisów gościnnych na innych stronach. Podczas tworzenia podstron i wpisów na blogu, warto korzystać ze słów kluczowych, odpowiedniego stylowania nagłówków, dodawania ciekawych zdjęć lub grafik ilustrujących treść. Słowem każdy podstronę lub artykuł na bloga trzeba odpowiedniego przygotować pod SEO. Pomocne mogą być do tego wtyczki SEO. Podpowiedzą one, jak dobrze sformatować treść we wpisie, jak użyć słów kluczowych i metatagów. Tworząc stronę internetową, warto zadbać o pozycjonowanie i optymalizację SEO.
Pozycjonowanie SEO
Jak już wspomnieliśmy WordPress jest przyjazny pozycjonowaniu organicznemu SEO. Decydując się na WordPress, możesz wykonać większość czynności pozycjonowania samodzielnie. Mając podstawową wiedzę na temat dobrych praktyk SEO, można samodzielnie doprowadzić do tego, że Twoja strona będzie przyjazna dla wyszukiwarek. Wprowadzenie zmian pod kątem SEO zalecanych przez Google, tworzenie i pisanie nowych treści wymaga żmudnej, długookresowej pracy. Jeśli nie możesz poświęcić na to czasu osiągnięcie oczekiwanych wyników, może to być niemożliwe. Pamiętaj, że rezultaty działań SEO będą widoczne dopiero po dłuższym czasie.

Jeżeli uważasz, że nie poradzisz sobie z optymalizacją i pozycjonowaniem, możesz potrzebować dodatkowej pomocy eksperta od SEO. Dobry pozycjoner może także pomóc ulepszyć istniejącą stronę, zoptymalizować, a nawet doradzić Ci odpowiednie kroki jak pozycjonować stronę samemu. Razem z ekspertem SEO możesz tak od podstaw przygotować stronę WordPress, by była przyjazna dla wyszukiwarek. Pamiętaj, zatrudnienie nieodpowiedniej osoby do pozycjonowania organicznego strony WordPress jest po prostu stratą czasu i środków. Zatem jak wybrać eksperta SEO i na co zwrócić szczególną uwagę przed i podczas współpracy z agencją SEO czytaj w naszym tekście – SEO co to jest?
Agencja interaktywna – The New Look
Dynamika i duża konkurencja w internecie wymaga projektowania nowoczesnych i responsywnych stron internetowych. Projektowanie stron www to dynamiczna dziedzina, w której jakość wykonania projektu i wdrożenia nigdy nie były tak kluczowe dla sukcesu Twojej firmy lub marki. Dlatego proces tworzenia stron internetowych, projektowanie grafiki, funkcjonalności nabiera nowego znaczenia.
Stworzenie profesjonalnej stron internetowych to złożony proces wymagający wiedzy i umiejętności projektowania nowoczesnych stron internetowych dopasowanych do potrzeb Klientów. Szukasz doświadczonej agencji do stworzenia strony internetowej?
Tworzymy strony internetowe przyjazne i dostosowane do potrzeb Twoich klientów, zapadające w ich pamięć. Oferujemy kompleksowe tworzenie stron internetowych od projektu, przez optymalizację treści, wdrożenia po pozycjonowanie w Google. Jako agencja interaktywna tworzymy strony internetowe dla urządzeń mobilnych i Google w oparciu o platformę WordPress. Wyróżniamy firmy i marki na tle konkurencji przez unikatowy projekt strony internetowej i dbanie o pozycję strony w Google.
Jak krok po kroku tworzymy strony internetowe?
- Planowanie – kontaktujemy się z Tobą, przeprowadzamy wywiad, aby dobrze poznać cele, potrzeby oraz ustalić priorytety projektu.
- Projektowanie – na podstawie określonych celów i zebranych wytycznych tworzymy projekt graficzny oraz funkcjonalny Twojej strony internetowej.
- Programowanie – nasi webdesignerzy i developerzy wdrażają funkcje, grafikę i treści mając na uwadze, aby strona wyświetlała się dobrze na każdym urządzeniu.
- Testowanie – na tym etap z Twoją pomocą upewniamy się, że strona internetowa spełnia wysokie wymagania, które sobie wyznaczyliśmy.
- Akceptacja – przed ostateczną publikacją strony w sieci wdrażamy ostatnie poprawki oraz przekazujemy Ci ostateczny projekt do akceptacji.
- Wdrożenie – gotowy projekt zostaje przeniesiony na tzw. produkcję i Twoja strona internetowa jest widoczna dla użytkowników.
Dobra agencja interaktywna jako twórca strony internetowej powinna dokładnie poznać potrzeb klienta i projektu. Jest to bardzo istotny etap wpływający przebieg i sukces całego projektu. Dzięki niemu można doprecyzować, jakie funkcje ma posiadać strona i oszacować koszty projektu. Pamiętaj, że wiele z pozoru prostych funkcji, znacząco zmienia zakres niezbędnych prac. Dlatego nie zawsze jest możliwe określenie pełnych kosztów w początkowej fazie projektu.
Projektowanie stron internetowych najczęstsze pytania [FAQ]
Przeczytaj również najczęściej zadawane pytania na temat jak stworzyć stronę WordPress, które pojawiają się u każdej początkującego osoby projektujące stronę WordPress.
Dużo zależy od tego, z jakiej opcji tworzenia WordPressa chcesz skorzystać. Gdy wybierzesz gotowe rozwiązania jak WordPress.com, to na założenie strony potrzebujemy kilkanaście minut na rejestrację. Założenie WordPressa na własnym hostingu, jeżeli nie posiadasz dużej wiedzy z zakresu tworzenia stron oraz jak działa hosting, to cały proces powinien zająć Ci od kilku godzin do kilku dni. Jeżeli chcesz skorzystać z pomocy agencji interaktywnej to czas stworzenia strony WordPress zajmie od 3 do 30 dni pracy grafika i programisty. Otrzymasz stronę WordPress z projektem graficznym, kilkoma dodatkowymi podstronami jak O mnie i Kontakt →
Projekt i prowadzenie WordPressa może być w zasadzie bezpłatne, ale nie będziesz mógł skorzystać wtedy ze wszystkich funkcji, jakie mogą być Ci potrzebne. Darmowy strona na WordPress.com ma dość ograniczone możliwości, które możesz porównać w tabeli planów. Za założenie strony z własną domenę na płatnym hostingu, zapłacisz od 150 zł w górę za dwie usług rocznie. Decydując się na płatny motyw, musisz dodać od 25 do 60 $. Ceny wtyczek premium niestety są bardzo zróżnicowane i trudno podać nawet jakieś widełki cenowe. Stworzenie prostej strony WordPress w agencji interaktywnej to koszt od 500 zł – 5000 zł netto →
Projektowanie stron internetowych – podsumowanie
Projektowanie stron internetowych to złożony proces, który wymaga wiedzy i umiejętności z różnych dziedzin. Aby stworzyć skuteczną stronę internetową, należy wziąć pod uwagę wszystkie powyższe aspekty.
W tekście omówiliśmy jedynie podstawowe aspekty projektowania stron internetowych. Istnieje wiele innych czynników, które należy wziąć pod uwagę przy tworzeniu strony internetowej. Więcej informacji na ten temat można znaleźć na specjalistycznych stronach internetowych, na grupach na Facebooku lub tutorialach na Youtube.
Na koniec kilak wskazówek na podsumowanie dotyczących projektowania stron internetowych:
- Zawsze myśl o użytkownikach. Strona internetowa powinna być zaprojektowana tak, aby była łatwa w użyciu i spełniała potrzeby użytkowników.
- Bądź spójny. Strona internetowa powinna mieć spójny wygląd i styl.
- Stosuj najnowsze technologie. Wykorzystaj najnowsze technologie, aby stworzyć stronę internetową, która jest nowoczesna i atrakcyjna.
- Testuj, testuj, testuj. Zanim uruchomisz stronę internetową, przetestuj ją, aby upewnić się, że działa poprawnie.
Już wiesz, jak stworzyć stronę internetową i jak zacząć pracować z platformą WordPress. Mam nadzieję, że teraz rozumiesz, jak potężnym narzędziem może być strona internetowa na WordPressie. WordPress jest wyjątkowym systemem zarządzania treścią wartym Twojego zainteresowania. Projektowanie takich stron jest znacznie prostsze i mniej czasochłonne niż na innych platformach.
Wykorzystaj WordPressa do stworzenia Twojej nowej strony internetowej. Jeśli zależy Ci na szybkiej realizacji nowoczesnej, atrakcyjnej wizualnie strony internetowej, którą po wykonaniu będziesz mógł sam zarządzać – zapytaj nas o WordPress.
Czytaj więcej na temat projektowania stron www:










































