Projekt UX sklepu internetowego
Za sukcesem sklepu internetowego stoi dobry projekt. A za dobrym projektem stoi wielu specjalistów zajmujących się projektowaniem, analityką, programowaniem i testowaniem. Jednym z ważniejszych etapów tworzenia sklepu jest projekt UX.
W dzisiejszym dynamicznym środowisku e-Commerce, kluczowym elementem osiągnięcia sukcesu jest nie tylko oferta produktów, ale także sposób, w jaki prezentujemy je naszym klientom. Projektowanie UX sklepu internetowego staje się zatem nieodzownym obszarem, który determinuje, czy odwiedzający stają się lojalnymi klientami.
User experience to ogólna percepcja i wrażenia użytkownika podczas interakcji ze sklepem internetowym. UX obejmuje całościowe podejście do projektowania, zwracając uwagę na różne aspekty, takie jak użyteczność, dostępność, funkcjonalność i estetykę.
Nasz artykuł skupi się na istotnych aspektach projektu UX w kontekście sklepu internetowego. Od badania preferencji klientów, poprzez definiowanie celów biznesowych, aż po stworzenie intuicyjnego interfejsu użytkownika, przedstawimy kompleksowy przewodnik po kluczowych etapach tworzenia platformy zakupowej, która nie tylko przyciągnie uwagę, ale również zapewni użytkownikom satysfakcję i łatwość w dokonywaniu zakupów.
Opiszemy zagadnienia związane z projektem informacji, ścieżką zakupową, a także niezwykle istotnym aspektem – responsywnością sklepu. Dodatkowo, skupimy się na praktykach optymalizacji dla wyszukiwarek, integracji z mediami społecznościowymi, a także środkach wsparcia klienta, które sprawią, że nasz sklep stanie się nie tylko miejscem transakcji, lecz także doświadczeniem zakupowym, które zapada w pamięć.
Przechodząc przez każdy etap, zwrócimy uwagę na istotę testów użyteczności, analizy danych i ciągłego doskonalenia, aby skutecznie dostosować sklep internetowy do oczekiwań klientów, jednocześnie budując trwałą więź między nimi a marką.
Nasz tekst na temat, czym jest projekt UX sklepu internetowego, wprowadzi Cię w świat projektowania UX sklepu internetowego, gdzie funkcjonalność spotyka się z estetyką, a zakupy stają się niezapomnianym doświadczeniem.

Projekt UX sklepu internetowego poradnik
Szacowany czas czytania: 1 minuta
- User Experience definicje
- Co to jest UX?
- Cel UX
- Dobry UX
- Proces tworzenia UX
- Jak wygląda projekt UX?
- UX Designer
- Narzędzia UI
- UI Design
- Ile kosztuje UI?
- Kto zaprojektuje UX?
- Podsumowanie
UX – User experience definicje
UX to skrót od User Experience, czyli doświadczenia użytkownika. UX to dziedzina zajmująca się projektowaniem interakcji użytkownika ze stroną, sklepem internetowym lub aplikacją w celu stworzenia najlepszego możliwego doświadczenia dla użytkownika.
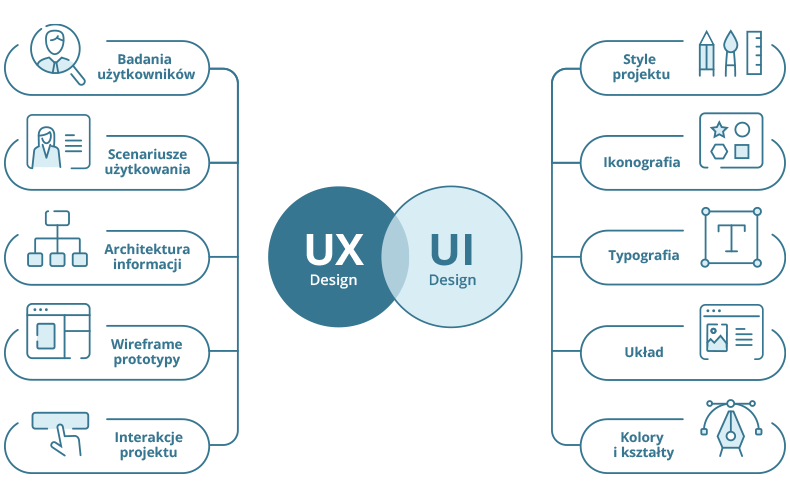
UI to skrót od angielskiego terminu User Interface, co oznacza Interfejs Użytkownika. UI to element interaktywny, który umożliwia użytkownikowi interakcję ze stroną, sklepem internetowym, lub z aplikacją. Interfejs użytkownika może składać się z różnych elementów, takich jak przyciski, pola tekstowe, menu, paski narzędziowe, formularze, ikony, grafika i wiele innych.
UI Design jest częścią UX, a projektowanie interfejsu (UI) jest końcową fazą tworzenia doświadczeń użytkowników (UX).
UX Design to proces projektowania interfejsów użytkownika (UI) z perspektywy użytkownika, w taki sposób, aby użytkownicy mieli jak najlepsze doświadczenia podczas korzystania z produktów lub usług.
Projekt UX składa się z kilku etapów, w tym badania użytkowników, analizy potrzeb i oczekiwań użytkowników, projektowania prototypów, testowania interfejsów użytkownika i iteracji na podstawie wyników testów.
Projekt UX jest zwykle prowadzony przez specjalistów zajmujących się projektowaniem interfejsów użytkownika z perspektywy użytkownika, tzw. UX designerów. Współpracują oni z różnymi specjalistami, takimi jak programiści, graficy, analitycy danych i specjaliści od marketingu, aby zapewnić, że interfejs użytkownika jest spójny z całym produktem lub usługą i spełnia wszystkie wymagania.
UX designer (User Experience designer) to specjalista zajmujący się projektowaniem interfejsów użytkownika z perspektywy użytkownika, czyli projektowaniem w taki sposób, aby użytkownicy mieli jak najlepsze doświadczenia podczas korzystania z produktów lub usług.
UX designerzy przeprowadzają badania użytkowników, aby zrozumieć ich potrzeby, zachowania i oczekiwania, a następnie projektują interfejsy użytkownika, które są łatwe w obsłudze, intuicyjne i efektywne.
Co to jest UX?
UX to podstawa każdego projektu sklepu internetowego, który ma odnieść sukces. Stosując standardowe projekty sklepu internetowego oparty o rozwiązania z szablonu, trudno rywalizować na tak konkurencyjnym rynku.
UX kształtuje doświadczenie użytkownika i skupia się na zrozumieniu potrzeb, oczekiwań i zachowań użytkowników, aby stworzyć sklepy internetowe, które są łatwe w użyciu, funkcjonalne i przyjazne dla użytkownika.
Projektanci starają się zrozumieć perspektywę użytkowników, ich cele i potrzeby, aby zaprojektować produkty, które są intuicyjne i łatwe w obsłudze. Przy tworzeniu UX projektów wykorzystuje się techniki takie jak badania użytkowników, testy użytkowników, mapowanie procesów, analizę konkurencji i prototypowanie.
Dobre UX może mieć ogromny wpływ na sukces produktów i usług, ponieważ produkty zaprojektowane z myślą o użytkownikach zwykle są bardziej użyteczne, przyjemne w użytkowaniu i przynoszą większą satysfakcję użytkownikom. W przypadku sklepów internetowych UX odgrywa kluczową rolę w kwestii konwersji, ponieważ sklep zaprojektowane z myślą o użytkownikach zwykle przyciągają więcej klientów i zwiększają szanse na osiągnięcie celów biznesowych.
Cel UX
Celem projektu UX jest zapewnienie, że interfejs użytkownika jest łatwy w obsłudze, intuicyjny i efektywny dla użytkowników, a także estetyczny i zgodny z najnowszymi trendami. Projektowanie interfejsów użytkownika zgodnie z zasadami użyteczności jest również kluczowe dla projektu UX, aby zapewnić, że użytkownicy mogą łatwo znaleźć informacje, poruszać się po sklepie i wykonywać zadania bez frustracji i nieporozumień. Cele szczegółowe UX mogą się różnić w zależności od danego projektu i jego kontekstu.
Celem UX designu jest zapewnienie, że użytkownicy odczuwają pozytywne wrażenia z korzystania z produktu lub usługi, co z kolei zwiększa ich zadowolenie i lojalność. Dobra jakość UX przyczynia się do zwiększenia wydajności i poprawy komfortu użytkowania.
UX ma na celu zapewnienie użytkownikom najlepszego możliwego doświadczenia podczas korzystania z produktu lub usługi. Celem UX jest stworzenie produktu lub usługi, która spełni oczekiwania użytkowników, będzie łatwa w obsłudze i będzie dostarczać pozytywnych wrażeń, co przekłada się na ich lojalność i pozytywną opinię na temat danego produktu.
Cele projektów UX:
- Ułatwienie nawigacji i korzystania ze sklepu internetowego
- Zapewnienie łatwego i szybkiego dostępu do potrzebnych informacji
- Zwiększenie zaangażowania użytkowników poprzez atrakcyjne i intuicyjne interfejsy użytkownika
- Zmniejszenie frustracji i błędów użytkowników poprzez poprawę użyteczności i funkcjonalności
- Optymalizacja wydajności i szybkości działania sklepu internetoego
- Udoskonalenie unikalnych wrażeń estetycznych i wizualnych
- Dopasowanie produktu do potrzeb i oczekiwań użytkowników poprzez badania i analizę ich zachowań i opinii.
Dzięki dobremu UX interfejs użytkownika powinien być zaprojektowany tak, aby umożliwić użytkownikom szybkie i wygodne korzystanie z różnych funkcjonalności, a także umożliwić łatwe przemieszczanie się po sklepie internetowym w celu znalezienie potrzebnych informacji.
Dobry UX
Dobry UX pozwala użytkownikom na łatwe, intuicyjne i satysfakcjonujące korzystanie ze sklepu internetowego. Dlatego dobry UX może mieć wpływ na zadowolenie użytkowników i wpłynąć na sukces danego sklepu.
Dobry UI powinien charakteryzować się pewnymi cechami:
- Użyteczność – sklep powinien spełniać potrzeby klientów i umożliwiać im wykonanie celów w prosty i intuicyjny sposób.
- Satysfakcja – użytkownicy dzięki UX powinni cieszyć się z korzystania z produktu i odczuwać pozytywne emocje.
- Jakość – projekt UX powinny być wykonany z wysoką jakością przez doświadczonych projektantów UX.
- Dostępność informacji – UX powinien ułatwiać użytkownikom odszukanie informacji i ułatwić jej zrozumienia.
- Dostępność (WCAG) – projektowanie UX powinno odpowiadać na potrzeby szerokiego spektrum użytkowników, w tym dla osób z różnymi typami niepełnosprawności.
- Innowacyjność – UX powinno oferować innowacyjne rozwiązania i nowe funkcje, które zapewnią użytkownikom wartość dodaną.
Dobry jakości UX może przynieść wiele korzyści, takich jak większa lojalność użytkowników, zwiększenie liczby konwersji i pozytywną opinię o produkcie. Zatem dobry UX przyczynia się do zwiększenia wydajności i poprawy komfortu użytkowania.
Projekt UX sklepu internetowego
Co to jest projekt UX sklepu internetowego? Projekt UX sklepu internetowego to proces projektowania i tworzenia sklepu internetowego, który jest łatwy w użyciu i przyjemny dla użytkowników. Obejmuje to wszystkie aspekty sklepu internetowego, od nawigacji po strony produktów i proces zakupu.
Projekt UX sklepu internetowego to proces projektowania i tworzenia sklepu internetowego, który jest łatwy w użyciu i przyjemny dla użytkowników. Dobry projekt UX może pomóc zwiększyć sprzedaż i zadowolenie klientów.
Jakie są kluczowe elementy projektu UX sklepu internetowego?
Oto kilka kluczowych elementów, które należy wziąć pod uwagę przy projektowaniu UX sklepu internetowego:
- Nawigacja
Nawigacja powinna być intuicyjna i łatwa do zrozumienia. Użytkownicy powinni być w stanie łatwo znaleźć to, czego szukają, bez konieczności przeszukiwania całej witryny. - Strona główna
Strona główna powinna być atrakcyjna i informacyjna. Powinna zawierać wyraźny wezwanie do działania, takie jak przycisk „Kup teraz” lub „Dowiedz się więcej”. - Strony produktów
Strony produktów powinny zawierać wszystkie istotne informacje o produkcie, takie jak zdjęcia, opisy, ceny i opinie klientów. Powinny być również łatwe do poruszania się i przeglądania. - Koszyk
Koszyk powinien być łatwy w użyciu i przejrzysty. Użytkownicy powinni być w stanie łatwo dodawać, usuwać i edytować produkty w koszyku. - Proces zakupu
Proces zakupu powinien być prosty i szybki. Użytkownicy powinni być w stanie łatwo złożyć zamówienie i sfinalizować płatność.
Oprócz tych kluczowych elementów, projekt UX sklepu internetowego można również wzbogacić o dodatkowe funkcje, takie jak:
- Filtry wyszukiwania: Filtry wyszukiwania pozwalają użytkownikom łatwo znaleźć produkty, które spełniają ich określone kryteria.
- Porównywanie produktów: Funkcja porównywania produktów pozwala użytkownikom porównać różne produkty ze sobą, aby podjąć świadomą decyzję zakupową.
- Lista życzeń: Lista życzeń pozwala użytkownikom zapisać produkty, które chcą kupić w przyszłości.
- Kontakt z obsługą klienta: Użytkownicy powinni mieć łatwy dostęp do informacji o obsłudze klienta, takich jak numer telefonu, adres e-mail i czat na żywo.
- Responsywność: Upewnij się, że sklep internetowy jest responsywny i dostosowany do różnych urządzeń (komputery, tablety, smartfony).
Przy projektowaniu UX sklepu internetowego należy wziąć pod uwagę potrzeby i oczekiwania swoich klientów. Jeżeli jest to możliwe warto wykonać badania, aby dowiedzieć się, czego szukają użytkownicy w Twoim sklepie. Uwzględnij również swoją własną wiedzę i doświadczenie w branży, aby stworzyć projekt, który jest zarówno użyteczny, jak i atrakcyjny.
Jak wygląda projekt UX sklepu?
Projekt UX jak już wiesz to proces projektowania sklepu, który skupia się na zapewnieniu jak najlepszego doświadczenia użytkownika. Projekt UX składa się z wielu składowych i są to zarówno kwestie związane z planowaniem, badaniem potrzeb użytkowników, jak i ostateczny produkt wizualny sklepu internetowego. Docelowy projekt UX może różnić się w zależności od rodzaju i skali projektu oraz potrzeb użytkowników.
- Research – badanie użytkowników, ich potrzeb i zachowań, konkurencji oraz trendów w branży.
- User personas – tworzenie wirtualnych profili użytkowników, które odzwierciedlają różne typy osób korzystających z produktu.
- User journeys – tworzenie mapy procesów, jakie użytkownicy przechodzą, korzystając z produktu.
- Wireframe – szkice przedstawiające strukturę i układ elementów interfejsu użytkownika.
- Prototypy – interaktywne modele projektu, które pozwalają na testowanie i ocenę funkcjonalności i użyteczności produktu.
- Testy użyteczności – przeprowadzanie testów z udziałem rzeczywistych użytkowników, aby sprawdzić, jak dobrze projekt spełnia ich potrzeby i oczekiwania.
- Iteracje – na podstawie feedbacku i wyników testów projektanci UX wprowadzają zmiany i ulepszają projekt, a następnie powtarzają testy użyteczności i iteracje.
- Wdrożenie – implementacja ostatecznego projektu interfejsu użytkownika.
- Utrzymywanie i optymalizacja – monitorowanie i utrzymywanie interfejsu użytkownika, testowanie i optymalizacja, aktualizacja i rozwijanie projektu, aby sprostać zmieniającym się potrzebom użytkowników.
Proces tworzenia UX sklepu internetowego
Projekt UX to proces wieloetapowy składający się z badania i analizy, projektowania, planowania i tworzenia interaktywnego interfejsu. Projekt UX jest kluczowym etapem w procesie tworzenia każdego sklepu internetowego, ponieważ wpływa na to, jak użytkownicy będą korzystać z produktu i jak łatwo będą mogli uzyskać dostęp do potrzebnych im funkcjonalności.
Projekt UX to proces, czyli projektant UX powinien stale analizować wyniki testów i wprowadzać ulepszenia, aby zapewnić jak najlepsze doświadczenie użytkownikom.
Projekt UX jest procesem, który obejmuje wiele kroków i działań, a jego konkretny wygląd zależy od potrzeb i celów danego projektu. Podczas projektowania UX należy wziąć pod uwagę wiele czynników i działań. Projektowanie UX ma na celu stworzenie pozytywnego doświadczenia zakupowego dla klientów.
Etapy i kroki, które warto uwzględnić podczas tworzenia projektu UX sklepu internetowego:
- Definiowanie celów biznesowych
Dobry UX powinie odpowiadać na główne cele, jakie chcesz osiągnąć dzięki sklepowi internetowemu (np. zwiększenie sprzedaży, pozyskiwanie nowych klientów, budowanie marki).
- Zrozumienie użytkowników
UX wymaga zrozumienia potrzeb i celów użytkowników oraz zidentyfikować ich problemy. Wymaga to badania użytkowników, rynku, analiza procesów i tworzenie tzw. person.
- Badania i analiza
W etapie badania projektanci UX zbierają informacje o użytkownikach i ich potrzebach, a także analizują konkurencję i trendy w branży. UX wykorzystuje różne techniki, takie jak badania rynku, analiza statystyk, testy użyteczności, wywiady z użytkownikami, mapowanie procesów.
- Tworzenie person
Projekt UX wymaga opracowania profili użytkowników, reprezentujące różne grupy klientów. Jest to uszczegółowiony profil klienta (persona), wpisującego się w grupę docelową produktu. Zidentyfikuj ich cele, wyzwania i preferencje zakupowe.
- Projekt informacji
Tworzenie UX obejmuje opracowanie klarownej struktury informacyji, która ułatwi nawigację po stronie sklepu. Wymagane jest zdefiniowanie hierarchii kategorii produktów i stwórz intuicyjny układ menu.
- Projekt ścieżki zakupowej
UX obejmuje zoptymalizowanie procesu zakupowego, aby był prosty i intuicyjny. Projektanci UX muszą zaplanować i dostarczyć jasne informacje na temat kosztów, dostępności produktów i opcji dostawy.
- Projektowanie i prototypowanie
Na podstawie zebranych informacji projektanci UX tworzą prototypy interfejsu użytkownika, które pozwalają na testowanie i ocenę funkcjonalności i użyteczności. W projektowaniu można wykorzystać narzędzia, takie jak wireframe’y, mockupy, prototypy interaktywne i testy A/B.
- Projekt UI
Projekt UI powinien być zgodny z identyfikacją wizualną sklepu – dostosowane kolory, czcionki i elementy graficzne do grupy docelowej.
- Wdrożenie
Na etapie implementacji projektanci UX tworzą finalny projekt interfejsu użytkownika, który będzie używany przez użytkowników końcowych. Wykorzystywane są do tego różne narzędzia i technologie, takie jak HTML, CSS, JavaScript i frameworki.
- Testowanie
Po wdrożeniu projektu interfejsu użytkownika, projektanci UX przeprowadzają testy i analizują feedback, jak użytkownicy reagują na produkt, aby znaleźć możliwości poprawy i optymalizacji interfejsu. Można do tego wykorzystywać różne narzędzia, takie jak testy użyteczności, ankiety, analiza danych i wskaźników.
- Optymalizacja
Na podstawie informacji zwrotnych z testów i badań UX designerzy dostosowują projekt do potrzeb użytkowników. Następnie należy zoptymalizować treści pod kątem wyszukiwarek, aby sklep był łatwo znajdowany przez potencjalnych klientów.
- Utrzymywanie i rozwijanie
Projekt UX wymaga monitorowania i utrzymania interfejsu użytkownika wraz z postępem technologicznym i zmieniającymi się potrzebami użytkowników. Można do tego wykorzystywać różne narzędzia, badania użytkowników, aktualizacje oprogramowania, testowanie i optymalizacja.
- Wsparcie kienta
UX powinien uwzględnić łatwy dostęp do informacji kontaktowych. Wprowadźić funkcje czatu na żywo lub systemu ticketowego oraz pełną integrację z meidami społecnościowymi. Dodatkowo warto zapewnić możliwość udostępniania produktów i recenzji na platformach społecznościowych.
- Analiza danych
Proces UX powinien bazowac na narzędziach do analizy danych, aby monitorować zachowania użytkowników i mierzyć efektywność sklepu internetowego.
Proces projektowania UX jest ciągłym cyklem udoskonalania, w którym UX designerzy regularnie przeprowadzają badania i testy, aby dostosować produkt do potrzeb użytkowników i zapewnić jak najlepsze doświadczenie użytkownika.
W projekcie interfejsu użytkownika istotna jest również analiza potrzeb użytkowników i testowanie prototypów interfejsu z udziałem użytkowników, aby upewnić się, że interfejs jest łatwy w użyciu i spełnia oczekiwania użytkowników.
Ważne jest, aby monitorować i analizować zachowanie klientów na każdym z tych etapów, aby można było zoptymalizować proces zakupowy i dostosować go do zmieniających się potrzeb i oczekiwań użytkowników.
Ścieżka zakupowa w sklepie internetowym
Ścieżka zakupowa w sklepie internetowym to sekwencja kroków, które klienci podejmują, aby znaleźć, wybrać i dokonać zakupu produktu lub usługi. Optymalna ścieżka zakupowa powinna być intuicyjna, łatwa do nawigacji i zmotywować klienta do sfinalizowania transakcji.
Ścieżka zakupowa w sklepie internetowym to proces, przez który przechodzi klient od momentu zainteresowania się produktem aż do finalizacji zakupu. Najczęściej wyszczególnia się trzy podstawowe etapy:
- Etap świadomości
Klient zaczyna zdawać sobie sprawę z potrzeby zakupu produktu lub usługi. Może to być spowodowane różnymi czynnikami, takimi jak reklama, rekomendacja znajomego lub osobista potrzeba. - Etap rozważania zakupu
Klient zaczyna przeglądać oferty sklepów internetowych i porównywać ceny produktów. Może również szukać opinii innych klientów. - Etap decyzji zakupowej
Klient decyduje się na zakup produktu i składa zamówienie.
W niektórych przypadkach do ścieżki zakupowej można dodać czwarty etap, czyli ocenę decyzji zakupowej. Klient może ocenić zakupiony produkt i podzielić się swoją opinią z innymi.
Przy projektowaniu ścieżki zakupowej w sklepie internetowym należy wziąć pod uwagę potrzeby i oczekiwania klientów. Ważne jest, aby proces zakupu był prosty i intuicyjny, a także aby klient miał dostęp do wszystkich niezbędnych informacji.
Oto kilka wskazówek, które pomogą Ci poprawić ścieżkę zakupową w swoim sklepie internetowym:
- Upewnij się, że nawigacja w Twoim sklepie jest intuicyjna i łatwa do zrozumienia. Użytkownicy powinni być w stanie łatwo znaleźć to, czego szukają, bez konieczności przeszukiwania całej witryny.
- Zapewnij klientom dostęp do wszystkich niezbędnych informacji o produktach. Informacje te powinny być jasne i zwięzłe, aby użytkownicy mogli podjąć świadomą decyzję zakupową.
- Umożliw klientom łatwe dodanie produktów do koszyka i finalizację zamówienia. Proces zakupu powinien być prosty i szybki, aby nie zniechęcał klientów.
- Oferuj klientom różne metody płatności i dostawy. Dzięki temu będziesz mógł dostosować się do potrzeb różnych klientów.
Dodatkowo możesz wykorzystać różne narzędzia i techniki marketingowe, aby zwiększyć świadomość swojej marki i zachęcić klientów do zakupów w Twoim sklepie. Na przykład możesz prowadzić kampanie reklamowe w mediach społecznościowych, wysyłać newslettery lub tworzyć treści marketingowe, które będą interesujące dla Twoich potencjalnych klientów.

Ile kosztuje UX sklepu internetowego?
Koszt UX zależy od wielu czynników, takich jak pełny rozmiar projektu, zakres prac, stopień skomplikowania interfejsu, doświadczenie projektanta, Twoich oczekiwań, stopnia skomplikowania oraz ilości zmian. Poziom skomplikowania projektu przekłada się na czas i ilość pracy oraz ostateczną wycenę UX.
Projekt UX może obejmować wiele różnych elementów, takich jak badania użytkowników, projektowanie interfejsów użytkownika, testowanie interfejsów użytkownika, analiza danych i iteracja projektu na podstawie wyników testów. Każdy z tych elementów będzie wpływać na ostateczny koszt UX.
- Koszt badania użytkowników może wynosić od kilkuset do kilku tysięcy złotych, w zależności od rozmiaru badania i liczby uczestników.
- Koszt projektowania interfejsu użytkownika zależy od stopnia skomplikowania interfejsu użytkownika i liczby ekranów, które należy zaprojektować.
- Koszt testowania interfejsów użytkownika zależy od rodzaju testu, liczby uczestników i lokalizacji testu.
Ostatecznie, koszt projektu UX może być bardzo zróżnicowany i może wynosić od kilku tysięcy do kilkudziesięciu tysięcy złotych lub więcej, w zależności od specyfiki projektu i wymagań klienta.
Należy pamiętać, że dobry UX może przynieść duże korzyści biznesowe, takie jak zwiększenie sprzedaży lub poziomu zaangażowania użytkowników, co może przynieść zwrot z inwestycji w projekt UX.
Wiele firm oferuje różne modele wyceny projektów UX, takie jak stała stawka godzinowa, stawka projektowa lub miesięczna opłata za projektowanie. Przed rozpoczęciem projektu warto uzgodnić z agencją lub projektantem dokładny zakres prac i wynikające z nich koszty.
Agencja interaktywna może różnicować wycenę UX w zależności, czy klient zamawiający interface użytkownika zamówi również wdrożenie projektu. W naszej agencji podstawowy UX to koszt od 850 zł. Projekt interfejsu użytkownika obejmują projekt graficzny i funkcjonalny wykonany według wytycznych klienta oraz ilość poprawek zgodnie z pakietem. Dodatkowe poprawki wprowadzane są według wyceny godzinowej. Duże przedsiębiorstwa zapraszamy do przesyłania zapytań o indywidualną wycenę UI.
Kto zaprojektuje UX sklepu internetowego?
Projektowanie UX jest zadaniem dla specjalisty zajmującego się projektowaniem doświadczeń użytkownika sklepu internetowego. W zależności od skali projektu UX może być projektowany przez zespół lub pojedynczego projektanta. W większych projektach zazwyczaj pracują ze sobą projektanci UX, UI i graficy, którzy odpowiednio projektują interakcje, wygląd i estetykę interfejsu.
Zespół projektowy w agencji interaktywnej składa się z projektantów UX, projektantów UI oraz programistów lub developerów. Współpraca między projektantami UX i UI a programistami jest kluczowa, aby zapewnić, że projektowany interfejs użytkownika jest technicznie wykonalny i dostosowany do specyfikacji technicznej.
Zlecając projekt UX, warto współpracować z doświadczoną agencją interaktywną, która posiada zgrany zespół specjalistów, którzy czuwają nad każdym elementem projektu sklepu internetowego. Taki sposób działania pozwala nie tylko na szybszą realizację zlecenia niż w przypadku gdyby miał je wykonać freelancer, ale też gwarantuje spójność projektu UX i jego wdrożenia.
UX Designer
UX designer (User Experience designer) to specjalista zajmujący się projektowaniem interfejsów użytkownika z perspektywy użytkownika, czyli projektowaniem w taki sposób, aby użytkownicy mieli jak najlepsze doświadczenia podczas korzystania ze sklepu internetowego.
UX Designerzy projektują interfejsy użytkownika zgodnie z zasadami użyteczności, aby zapewnić, że użytkownicy mogą łatwo znaleźć informacje, poruszać się po sklepie. Projektują również interfejsy, które są estetyczne i zgodne z najnowszymi trendami, aby zachęcić użytkowników do korzystania z produktów lub usług.
UX Designerzy swoje projekty opierają na przeprowadzanych badaniach użytkowników, aby zrozumieć ich potrzeby, zachowania i oczekiwania, a następnie tworzą interfejsy użytkownika, które są łatwe w obsłudze, intuicyjne i efektywne.
Designerzy UX pracują zwykle w zespołach, które mogą się składać z programistów, grafików, analityków danych i specjalistów od marketingu. Praca zespołowa ma zapewnić, że interfejs użytkownika jest spójny z całym produktem i spełnia wszystkie wymagania.
Narzędzia UX
Narzędzia UX (User Experience) to specjalne programy i aplikacje dostępne dla projektantów do tworzenia prototypów, testowania użyteczności oraz badania zachowań użytkowników, które pomagają w projektowaniu, testowaniu i ocenie użytkowym sklepów internetowych.
Istnieje wiele narzędzi UX używanych przez specjalistów UX do projektowania, testowania i optymalizacji interfejsów użytkownika w celu zapewnienia jak najlepszych doświadczeń użytkownika.
Oto kilka popularnych narzędzi UX:
- Narzędzia do projektowania interfejsu użytkownika (UI design tools)
Pozwalają projektantom na tworzenie prototypów, projektowanie layoutu, tworzenie wizualizacji interfejsu i tworzenie animacji:
› Adobe XD, Figma, Sketch, InVision, Axure, Marvel - Narzędzia do testowania użyteczności (usability testing tools)
Pozwalają na przeprowadzenie testów użyteczności online, na żywo lub za pomocą nagrania sesji użytkowników:
› UserTesting, Optimal Workshop, Optimal Workshop, Maze, UsabilityHub - Narzędzia do badania zachowań użytkowników (user behavior tools)
Pozwalają na śledzenie zachowań użytkowników w sklepie internetowym lub w aplikacji i analizę ich nawyków oraz działań.
› Google Analytics, Hotjar, Crazy Egg, Mixpanel - Narzędzia do analizy danych (data analysis tools)
Pozwalają na przetwarzanie i analizowanie dużych ilości danych zebranych z różnych źródeł, w tym z badań UX i testów użyteczności:
› Excel, Google Data Studio, Tableau - Narzędzia do tworzenia mapy witryny (sitemap tools)
Pozwalają na stworzenie mapy witryny, która określa strukturę i organizację treści w sklepie internetowym:
› Miro, Dynomapper, Slickplan, XMind, MindNode - Narzędzia do analizy konkurencji (competitive analysis tools)
Pozwalają na badanie konkurencji, analizowanie ich działań marketingowych i identyfikowanie trendów w branży:
› SEMrush, SimilarWeb, Alexa, Ahrefs - Narzędzia do zbierania opinii użytkowników
Pozwalają na strukturyzowanie opini i ankiet zebranych od użytkowników:
› SurveyMonkey, Typeform, Google Forms
Narzędzia UX pomagają specjalistom UX w projektowaniu interfejsów użytkownika, przeprowadzaniu testów, analizowaniu wyników i optymalizacji interfejsów użytkownika, aby zapewnić jak najlepsze doświadczenia użytkownika. Każde narzędzie UX ma swoje unikalne funkcje i zalety, a wybór narzędzi zależy od potrzeb projektu i preferencji użytkownika.
Jak sam widzisz, istnieje wiele interesujących narzędzi UI dostępnych na rynku. Wybór najlepszego narzędzia UX zależy od indywidualnych preferencji, potrzeb projektanta, celów badania użytkownika oraz możliwości finansowych
UI Design
UI to podstawa każdego projektu sklepu internetowego, który ma odnieść sukces. UI odpowiada z pełny aspekt projektowanie układów, struktur interfejsu użytkownika oraz aspekty wizualne. Projekt UI składa się z układów, schematów, formularzy, ikon i innych elementów, które składają się na interfejs użytkownika. Projektanci UI starają się stworzyć spójny, łatwy w użyciu i atrakcyjny wizualnie interfejs, który pozwoli użytkownikom łatwo nawigować po sklepie.
Interfejs UI powinien być zaprojektowany tak, aby umożliwić użytkownikom szybkie i wygodne korzystanie z różnych funkcjonalności, a także umożliwiał łatwe przemieszczanie się po sklepie w celu znalezienie potrzebnych informacji.
Profesjonalny UI Design uwzględnia aspekty techniczne, takie jak responsywność interfejsu i jego kompatybilność z różnymi urządzeniami i przeglądarkami. Projekt UI musi odpowiadać na podstawowe zasady użyteczności, takie jak zasada prostoty, zasada konsystencji czy zasada dostępności, aby zapewnić, że interfejs jest łatwy w użyciu dla jak największej liczby użytkowników.

Czym sie różni UI i UX design?
UI i UX to dwa pojęcia, które często są używane zamiennie, ale w rzeczywistości mają różne znaczenia. UI i UX różnią się przede wszystkim skupieniem. UI koncentruje się na wyglądzie i interakcjach interfejsu użytkownika, natomiast UX koncentruje się na ogólnym doświadczeniu użytkownika. W praktyce UI i UX często są ze sobą ściśle powiązane. UI designerzy muszą rozumieć zasady UX, aby tworzyć interfejsy, które są łatwe w użyciu i intuicyjne. UX designerzy natomiast muszą współpracować z UI designerami, aby zapewnić, że ich projekty są estetyczne i atrakcyjne.
UI to to, jak produkt lub usługa wygląda, a UX to to, jak się z nim korzysta.
Oto kilka kluczowych różnic między UI i UX:
| Cecha | UI | UX |
|---|---|---|
| Definicja | Interfejs użytkownika | Doświadczenie użytkownika |
| Skupienie | Wygląd i interakcja | Użyteczność i satysfakcja |
| Związek z produktem lub usługą | Wizualny aspekt | Całościowe wrażenie |
| Narzędzia i umiejętności | Grafika, projektowanie interfejsu użytkownika | Badania UX, projektowanie interakcji, prototypowanie |
| Wynagrodzenie | Niższe niż UX | Wyższe niż UI |
Różnica między UI i UX
W praktyce UI i UX często są ze sobą ściśle powiązane. UI designerzy muszą rozumieć zasady UX, aby tworzyć interfejsy, które są łatwe w użyciu i intuicyjne. UX designerzy natomiast muszą współpracować z UI designerami, aby zapewnić, że ich projekty są estetyczne i atrakcyjne.

Rozważmy przykład sklepu internetowego. UI designer będzie odpowiedzialny za to, jak sklep wygląda, czyli za układ, kolory, typografię, ikony i symbole, a także za interakcje, takie jak dodawanie produktów do koszyka czy składanie zamówienia. UX designer będzie odpowiedzialny za to, jak strona sklepu działa, czyli za łatwość wyszukiwania produktów, czytelność informacji, intuicyjność procesu zakupowego, a także za dostępność sklepu dla osób z niepełnosprawnościami.
Aby sklep internetowy była przyjemny i łatwy w użyciu, UI designer musi zrozumieć zasady UX, takie jak użyteczność, czytelność i intuicyjność. UX designer natomiast musi współpracować z UI designerem, aby zapewnić, że strona sklepu jest estetyczna i atrakcyjna.
Oba obszary są ważne dla stworzenia sklepu internetowego, która będzie w stanie spełnić oczekiwania użytkowników i będą łatwe w użyciu.
Agencja e-Commerce – The New Look
Każda marka, sklep internetowy ma wartości, które powinny być komunikowana klientom. Niezależnie od tego, jak duży prowadzisz sklep i kto jest Twoim klientem, możemy Ci pomóc na każdym etapie rozwoju.
Naszym zadaniem jest wydobycie potencjału Twojego biznesu. Nasze działania prowadzące do sukcesu w e-Commerce składają się z projektu użytecznego sklepu internetowego, pozycji sklepu w Google, regularnych audytów i analiz, komunikacji, budowania wizerunku i opinii klientów, umiejętność angażowania grupy docelowej i korzystania z uzupełniających form sprzedaży. Wszystkie nasze działania bazują na zbudowanej strategii, znajomości narzędzi, wnikliwiej obserwacji rynku i trendów e-Commerce oraz systematycznej pracy poznawania konkurencji i potrzeb klientów.
Handel internetowy, trendy e-Commerce zmienia się na naszych oczach. Internet jest najbardziej rozwijającym się medium, które wyznacza trendy w sprzedaży oraz zmienia skuteczność komunikacji marketingowej. Chcąc stworzyć swoją przestrzeń dla marki w internecie, powinieneś zwrócić się do doświadczonej agencji e-Commerce.
Efektywne prowadzenie sklepu internetowego i sprzedaży to wymagające, wielotorowe zadanie. Wiele sklepów internetowych zakładanych i prowadzonych jest bez takich kluczowych aspektów jak: strategia sprzedażowa, określenie grupy docelowej, prowadzenie skutecznych działań marketingowych, dostosowywanie sklepu do nowych trendów.
W portfolio działań naszej agencji e-Commerce posiadamy wiele ciekawych realizacji sklepów internetowych oraz z powodzeniem kampanii marketingowych w sektorze e-Commerce. W naszych działaniach opieramy na wieloletnim doświadczeniu, śledzeniu trendów e-Commerce, a szczególnie na wiedzy, zaangażowaniu naszych pracowników.
Nasi eksperci e-Commerce z chęcią pomogą Ci w zaprojektowaniu sklepu internetowego, rebrandingu sklepu, zaplanują, przygotują i przeprowadzą odpowiednie działania, dopasowane zarówno do Twoich potrzeb, jak i oczekiwań klientów. Jako agencja e-Commerce poza stworzeniem sklepu, prowadzeniem działań marketingowych, dostarczymy Ci również odpowiednią wiedzę i narzędzia ułatwiające sprzedaż i analizę wyników.
Podsumowanie
Profesjonalny UX wyróżni Twój sklep internetowy, przyciągnie uwagę potencjalnych klientów i będzie dla nich sygnałem, że można Tobie zaufać. Zadaniem naszej agencji jest zaprojektowanie takich doświadczeń użytkownika, który odpowie na potrzeby Twojego e-Biznesu.
Przy projektowaniu UX sklepu internetowego należy wziąć pod uwagę potrzeby i oczekiwania swoich klientów. Warto wykonać podstawowe badania, aby dowiedzieć się, czego szukają użytkownicy w Twoim sklepie. Przedewszystkim należy uwzględnić swoją własną wiedzę i doświadczenie w branży, aby stworzyć projekt, który jest zarówno użyteczny, jak i atrakcyjny.
Myślisz całościowo o użyteczności Twojego sklepu? UX to tylko jeden z elementów większej układanki profesjonalnego projektu. Zamawiając projekt UX pamiętaj również o profesjonalnym wdrożeniu projektu przez wysokiej klasy Developerów jako najważniejszym motywie wspierającym przekaz wizualny Twojej marki. Identyfikacja i Key visual ma wspierać zapamiętanie logo. Logo ma być proste do zapamiętania, aby przypomniało nam o widzianym Key visualu marki, który wpływa na nasze emocje.
Mamy nadzieję, że po lekturze naszego artykułu już wiesz, dlaczego warto zlecić wykonanie profesjonalnego UX z agencji interaktywnej, gdy chcesz mieć bardziej przyjazną stronę lub sklep internetowy. Jeżeli masz jakieś pytania dotyczące procesu powstawania strony www, wyślij do nas maila na adres: studio@thenewlook.pl lub zadzwoń pod nr telefonu: 730 170 330 albo wypełnij brief, opisując czego, potrzebujesz, a my odpowiemy na niego w ciągu 48 godzin.
Czytaj również:










































